728x90
목차
004
video 태그
- 영상을 출력하기 위해 사용하는 태그
- src에 주소나, 현재 컴퓨터에 저장되어 있는 파일 경로를 입력
속성
- control: 영상의 컨트롤 박스를 출력
- autoplay: 영상이 불러와지면 자동으로 재생한다.
- loop: 반복재생
- muted:음소거
- ios는 웹 페이지에 첫 접속시 오디오가 재생되지 않는 것을 권장한다.
<video src="\index_test 영상.mp4" controls autoplay loop muted></video>audio 태그
- 음악을 재생하는 태그
- 속성은 비디오 태그와 동일하게 적용된다.
- ex. control / autoplay / loop / muted
<audio src="./index_test2.mp3" controls loop muted></audio>iframe 태그
- 웹 페이지 안에 다른 웹 페이지를 보여줄 수 있다.
- scr에 다른 페이지의 주소를 입력한다.
속성
- width=” “ → 너비 지정
- height=” “ → 높이 지정
<iframe width="560" height="315" src="https://www.youtube.com/embed/38OA49pzfYo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>form 태그
- 서버로 데이터를 보내기 위해 사용하는 태그
- 이후에 ‘node.js’를 배우면서 서버와 같이 작업할 때 데이터를 보내기 위해 사용할 태그이다.
속성
- action
- 데이터를 보낼 url을 입력한다.
<form action="">position 속성
- position 속성: 웹 문서 안에서 요소가 배치되는 방식을 결정한다.
- 속성
- ralative: absolute 속성의 부모 태그에 부여하는 속성이다. 해당 속성을 가진 태그가 기준이 된다.
- absolute: relative 속성을 가진 부모의 좌측 상단을 기준으로 기본위치가 지정된다.
- fixed: 현재 보고있는 브라우저의 위치로 고정시킨다.
- 즉, 스크롤을 해도 따라서 움직인다.
- ex. 홈페이지의 nav 바
- sticky: 보고 있는 브라우저의 지정한 위치 밖으로 나가지 못하게 설정한다.
- position 태그로 위치를 움직이고 싶을 경우, top / bottom / left / right 로 위치를 지정한다.
- top: relative 속성의 영역으로 부터 위를 기준으로 움직인다.
- bottom: relative 속성의 영역으로 부터 아래를 기준으로 움직인다.
- left: relative 속성의 영역으로 부터 왼쪽을 기준으로 움직인다.
- right: relative 속성의 영역으로 부터 오른쪽을 기준으로 움직인다.
- ❗top과 bottom / left와 right는 함께 지정 할 수 없다.❗
- absolute속성은 relateve속성을 가진 부모를 기준으로 움직인다.
- 바로 위의 부모가 relative 속성이 없으면 해당 속성을 가진 부모를 만날때 까지 상위 태그를 찾는다.
- relative 속성을 가진 부모가 없을 경우 body영역을 기준으로 움직인다.
background 속성
- background-color
- 배경색을 추가한다.
.background{
background-color: aqua;
}- background-image
- 배경 이미지를 추가한다.
- url (” ”)
.background{
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQkAAAC+CAMAAAARDgovAAABOFBMVEX////dmyUAAADgnSbinibkoCa1GhrZmCTcmiXSkyO4GhrFiiHx8fGp3vf7+/vWliSabBrMjyK4gR+JYBeioqKysrKyfR5TOg7r6+u/hiDGiyEvIQiodhwrHgfg4OC+vr5/f39uTRJDLwtbQA9BQUHR0dFkZGQoKChALQtKNAzHx8ePj483JwlRUVFtbW12UxSQZRhkRhEeFQUhISGqqqo1NTVZWVkTExOCWxYdFAV2dnbY2NgaGhqIiIgPCwMlGgaMFBQxBwdISEgTAwNiDg6lGBiTFRUdBAQ+UVppiplWcX2g0up+pbhmDw86CAhTDAxzEBDiq0v037zovHL57ttFWmWTwdZ2m6wmMTd9EhJWDAwkBQU1BwdHCwvpwH/uzZf89ejltFvGpG3qwHntypT14sLu5teZgllLZEINAAAaHklEQVR4nO1dC3vaRtY2zMgCQ7mIOwhjAbbBYAO+4hskTuxe0rS5dbdpNttku9nv//+DT3NmJCShERISwn2S8zxpbSMkzaszZ945N21sfJNv8k2+yTd5BLLdyO8c7V31CrvrvpN1Smp3Zz+qy35ve903tC5pnEfNctNLrvue1iHXe9F5ufsK50jjhA2+1hrkcmOlQ387OVj3jYUtBQbDQMpGBAELOC6N4C8XX5lWNGDUl8M4RihCBeFiHwznV2U3t2/ImEdpIWIUnG6RP++l1n174UkKFo2xiCJmQfES+aCw7vsLT8BIKMgKhApFtqZ+clZe9w2GJalDdbj9+DwQ6gSRCUj5dd9hWLJLRitjGyBUreiqn7W/FkvRUwc7FW2BiOAigekrIRUwOcb2KhGJpAnF6q37HsORMpscCGGMIjExzUQUVU6BhTEh3eu+x3BkWx3qJIFiWUkejpVWt1Or1ae1WqfbUsZDWcoQoPwZivLfZIu/C+xy1KlPbLZg0Umd/NcXzyy3/x6cJJm3A8AiZ1eF5UkFoSuHAd7xSiRVuNpfCAOVi73TJecIWZv2H7WnI9k4Mk+EGpiGjCwXi7KcAaNRMx1xdbAMGHuPfCG+vj2bDfGyORoWE1kRqztyVcgygsnPYrYij1v92YF3p54fbgq0bm8VYwhAjOow6QzkChLU4dvwbRUTQUgXh6Vj7fB23iMWB/R7jdWMxJ8kT+90HFrDihjBdnsOEx5iNdPSzac3LBjmJ49vJU0V2tqYusPsQhQ0MHAkm9OmSdvDrN/VLrb/yEzFDIdLpSK6hEEDIy132Zf33DKMMlG/kx/gS7ePaQHZPWRD6WfSghcYqGAsaZPE3VY9BQvHj99RKPYfTdhge0ebFpk5B5VbxYhoeuFGLa7BG/bDi+9e/KYp02OwnKlTxqK6cpq39XSjF+kMZRn7iwa13YPQwck/vlPlR81erN9cbO/p88IHDoBFVqGn6jkSrQINoVz8/B3IP35gXwprwDw5vaE3krN103kTdYpMqa47zXvK3KhGqPKCIbHm1TTJVvVW1tNywRUWAYi2HYwF47D/ZEhQS3G0ZiAO6F3V5EggOKiCYjnYxe/zR9ZgZuknAOKfj4JTnNJbUrI+DYRJcBFmyA1/cMnCmQ7Fiwty7HWIg7a7Ibp2TjOBKQQVVOksgGKjfKtB8RP5/5pX0DJNiyglglQIEJyFGNmFk8rT0PPPL8g6chTamG3lmrLrQTpYhQBBcbCbjvF0gOL3nxYdtgpJlQ8KhYNttr7tgtmaBD0zNCjoEuIYTz/VKFW4LopkY+dGu/Cpen8HF7BmFIXFo/IDRdvJy6m5QsK0EslTfcMNWntUAFiawZuIGRQ0nu6UWrBNuWaYgeZra8oYlVJ8dUCQeDqsILcO99WjnCo0HDYKF2zox/2+IXjRCoBeO0JRAc/eKf/GyqCZ4UXcWdyim0mIqmTlAd0atFaxaJgESzAVHazmFTkgtJWDAtGXmR8KCdVaOECoUAzBavJNRWEBUoEKZTCKbhJQHBwqpRCAUEVxNhVldSk/DCkJ4xpsxHjmqBchibCZDQ4ILKZ5pATFwWryuebu3lFIKpEE92Rudm8Q7I/WgwMCxeRWX+GdDxeJhb7jeytSYaXlgJFQkOHOgFlKQS2fCFeAQY14yKIc+Xjt7qiNJOEuhpwxVIVYfyYojcAJmrAbnXKVTGxGH0NCL1D7okEB4AFyM4a84pAea9ykH+ceBEvp+bqRIBy7ZbirTIDLBkpnpjpLy/DBxQNywJo9ENugErO5AaRvmggCCISKXR2HkuRwSpQmM7K93tAO4RK1md6KMDc4CZYecUgoOg7NBU5Qqom2nPogH9Ia2jNNDppXy7XyXoBI5/RkgXpm4WQTifac2SjFQWi6QvyUA90DkSYs+9I/k1AnRkfDYTJ2sZ+lj8BmJ9YLbddBkBhrSODxAtPmUnBVT5iIjhKuoiSxkr1SXIVGNW4NOoGqhO2V/GoEFof6vr5ZdBlVR0VbpSC7juhFKNMjb7ALAjFxk6JfJGYrRn3ofjUWS3acm3r6j8Lg24UZ50EJ8igVnzhEcrpCDLxEi6ilaMzfHUARwvoBfIKt9YTfTCr+VAJJGg7dol0aGl8g3/3KdHPAfyE4fLLX85Hf6k4Ix4T9F0pckh/9ZgXk2Iox9JpvgojPxuiT2QbH9m969sTdiucIMRQTohSwcPhVCWb5oiPvnmAUn5jYFc1A/O3Fd9/9/DuFYsVTpEz8NKVYJBInXGLkDwdVYoNJtCN7mxhUBLJpnbmnqFf7RxIr/xl+XHn0B8zzUKAWq+ifZ6OEZEq8QSgdF92cljpGdBpFA08kQvyC6MRJYeULCCzZURkRMtT0jQMM3QzMoFPrulpO43XT9NjN31GtIIHRdhhJA1AEPB1eBkIvrYIrLGAQc3EsmR7GGqEUzJAfL0LLntDyC6OTAJ24TOJabm6ODzJCNO8bwQQ1katb9m2H2FCQktSaJrQCDwbT7XY0ynVZIRxJZ6ViJS6qaMDqYSrxoSXKK19A56AIwi9hQUJ33k3svD8oUs20LuHzTk49gNgqc+jjGj4MLxpIk4j4PtflkdB1IjqPBEKSYiggmwzSw/nnfxQCkzAJCXoE4aGxDjahDbVjnR04XRxZCum6sIk178KIPXcIhgQvJCQ9XEWGwICNUjbDjMShXg707Nn3z+hP00nU6pgpn1h3I6sV2IhVVxIHBSgmFhPEEs6oPN/c3Hz4Q//VYhR64aZrk91HP70KICKRSm6QsVggLNWNs+KPza2trYen7Lcdy72VQ+3cQCym/z2HvSAsWBx4KEGBePrxFzotXr5/+fzVk+8pEmstgINKeQfuYx5HLM4NZ7kTmpXw4b2qCvfPn+mqwX4KjTzYCew93LEJhCvKdDr2Y1Ioyfjlfku1D1ubMwPBZK19TIjBvHTlmsDZASx9PkgYypIzfAAgNrdeWYGInqyz4xHxitRdqDxO51ig00cIGYFKPJiA+PDx41MdinUiQRyGTU5rEQMOEVmvkPbBPSAI+gcAsUmB+PiwZVw81pm1DzHBBUigiDHguxA2/nkkXSW23sPJflUt5yaxnh/oydeZVAIxQef7x9VZwLe/dHlghPl8n8LUeEJP9+r+yauXL98/3LPf99doMsk2Z+x4+/GcngkxzflK3IX40h8EiAdGID6w/z/7yH4IyRthJ2RXPuQ/ZoRkPeAbHWSXcdcakCBb71dbm/pkmJewsg5thPhD+J47wRDwbVX84TBDYvNXcr5/PbNBIrRMVHskeAwBpWfxvU7RU60HaUUBXY1skKBG4pfNX+DEv6irqAGT9bWmOeQigVCxqRuIYcyLgcBiYjhQRkqumDbqEYQ1nm9ufYwCvQJAnj1RV9H7J+RPUWIr1rd6cJFAhhVD8bRrR/GMvujWxoavCmSb/nHznqgAYdyUbT9V144n/yJAPI+G65AwC292oIpOpUqSawNBXNV4pkpE6rLmLEYC8WB/2KQrJoHiIztG25ZG19lXEyymzUCx5k+ZLk6V0r8TyVar2XHUIjQdGuGsDOd8eM+G/8fDw0fDYU/vCe1c38act4oiljXmvm4WxzKt+mTCHDEXR/m81t1nKKjGs6KwT54/1wf/vcFWPnvYIh/srA0Jks1kxzERzeqXTOZfC9TYCcpczp7vHcsL2aVBCymdmc2YZ0ZF0P/4Ut2lE5axvq6aJNQ0sonXoWzpspYzd1pAldxIke3ptmicFLO+CjSqVzM1uAKD+dzIJj48V40G3YqsL4ebuDG7dpsqFElYqDXOALuwrRCDZBAmN6ZEodvZB5NuRvN3P928f0mnxrMPvz6539KI5xq9ViSowHHoWgbMMkVsvZ60dS4Ts4IntVZgtbEk4qzm4H+iUs37J+/fP3kg3iv13z0QrTX2/CMxt2NXEbC0PtXnXFxIkGZAWEdD80JKMpAsHc6PZPQgsDdlLoqL3u7alIIk1rhLP4zrzNu66qrbVaPr3pJFBwEVWcsoQVqQ8BV12FAc7mcuzbOd3fXksydJ3pmr5Im4vjbkzAkjSJ4acJhzRqbIH2d1RHq89CXRCfj38GvUJGfL9Qz0K8RBMXCDREzflprCe0gcmMdhrVtJkXCjQetwkSnQ01dP7u/v3z/XtugTg63Zvw0fDDKNXXnk9CluOhrFWYnTudYy0xrAozphAM/gA9PDokSUeHHQnP3a7oUMBlk8Ll3Fc2ipa7Rr3o7RUe0dbJR7bdXmnMx5nSCn0HQBdZdriI3qImMkpKVccxZGPwyrwgMkGTUrr5NI49LIvA1hBpA2Rk3uNhrzt074fNPC3ZAoG55+tEPW1hqsYAiJUm7mJrvYK4RnP4nJdBnDQKQbqOkP2andhDAKZLXNhxsxKirALSalXCVCLMdg9uYLVBnP+oye3IbFO4mhsGWZLoRG95zoEORW1u38Gxins9VEIhsTBFAsI0tBOC0NZmC0T0OZJQfW2/AgEMqxtohoXOU1U5fKQ5IprwSVbeigAMpqtVWbUVT05fnkKgTKlSRGf7nAFjLn1lIhTT73tsl9J9l7oRTnjEyaI2zDaRDKDku6/Tw/XXkwhDCK5lJZiLCaWB3zUKN9c5TP77CmL4uaekD5k/37LxAWDSbjbNXvGgObtlSdKCZL6I7ldHrXISbKgqgZVSxuCgfpudrSFONmtQ3wyktPD0gytnqjzd3Z6/IiiKH4aeqkN0hdS3SLcd5YocEgsdH6MqsHIGFtpXFlwKGzODpA9yELHgQSkKyTsfbqcvudXs/iPAoS8rX4YMvEHzHOKKPWKCctdgYjSO+uLSa5OCbpS8lZfkXGE3KtbFPuoa0633cJVt8SwIPJURHgRWkubA8rVHVjsBGedaxeFRZ6HZTlyqStvCqVLKexNKpeWk3mrlZI5E5o2wW3xA6heEZj4vs7q0g7AZtpqYhDQjVXYup4XMpVbetgwVAY3XUH0JnMfeEpkKqoUzcCCxZY1A3GxSoih4Rxm0rikFAZmRfDlmSjF6gC69sVmyBl6qkbuB4YbYzj/ngiOKbvZM+Cd3tCPzHFMMK4xf0CN2yz0rG96MXe6e514Yq2qnPfzINSib7XQgIc0bG4CzydecdkKVBVC/FOpv3+VOM1zaoNI54L/rnvE4eop3uJIm6Mi5oH7Shgc7FNDJ1W24Ak6kc7VjKVeDodT2QUGhus2W3ULFCMPRSUwwRcLtUV6fbiohfsMgIBGlopyYIXk3EWsR5wGGXHE3tFZg1QdYXwkHhDezh1l22Mo9pOtqaeBdrnBspoaWIm7IiiNVNxOEL0vaHWwCGiz/W41Z8e10s5KeZ+WJRcThLqZTx8y3Tx+JDFsQOtwwdGNFQZDvWbdKwxclwFKKzbCLCsx5JAhoO89CenTII4LyutkkPZrtNJVa7FLPtFgJHl5J16wsuqSl7I3LDxMuEqeQDmQj9qLydL1B9juv6OMXS/O+aybZSQnbbJCEnMXJwHpxYNqv1Uae1iQcLcJ/Qvy2xZcAU0TImplITwVJ7PDElTG/ZrOpPIOmedLPu+rXmBTWRGAFeaLV0GQtiZbRGYgrvaNFgGmG2SbxLmASnMl7xELlA6xfkCQpWRwKug3ODbhHPXIbRn71Sglb7640MJWGNydocuACIBQDTJ+GEXx60mQMQOjBZAjWIyDau1g/LjQEeU4wm/fBQK4WfeJVg/Fe9AYNpOuA+KAEj0uccqi3UCzsjUIiD6ndJ6XJd4FyRPSN84Au0oee88jGla37RC2QthFV3uWN0hEUERmuYS3QnGWCTZK+kHnEtTL7SmMCQVq+a9+BhLQAKmjLpDQhdf/0cOt2MSodKk1CIYY8HezMZNXwZ/hLZPQPHceAlHsEzZKtEIcAIRM5zjjpXMwLErk4ziNER7GMxySt2x3AcNXYZmN4Y9vxILRWhfH9LgPfb533+++fI/55I8gpNLbzOK0RC20xtjPAiJ5/ILaWOKC1PuIJg9txJhsG/hgrD346pWrM8hN/anlyHb5SwQKMhOTOE+aWrevCOg3SmbyyMws6/BuBFCx291EKtHvWzbcQWWU8dXH7gU6H/Bn7VAQPnNYJ0FUYNLphfd4r4jV8xziRw5JOtEQO1ukO6O7vxDkXSeteBkmi5Xj4/Y+8AmWrwYvyFXJNORm91EvYNeroeqoHb+E+Hh5dv8K8MmYakeYAgxb0JHTz5DxFBA7hHXEIAWeWsTgqsL3wLhSiAI5LANzta9aat+f9oL4kaGYb3+xHqwcKGH2dj01gmB9UzyyzYJ4a47rQ3kwbp3yjNBiL00cJIxOmXQG2omatxwB8SFvHZCoBtDv5XZPUfqq16FqN7CoK9ZtFbs6pkrpmmA/03NBH+tosTK66afOgt8dvHeWcAXEGE6nrq0I3ViMOd4bpY/QKOMn6EDiwNfiE290ImZKP7nx9ECmo+Ih8ihvnTueBzX6gtLFa1VbST2+q1KL999omzimG934uSL//HeXBH6I9s1bHYvRFmd+nJgT0gglNUyumtaGTZ6++XdJ/0lDMQ7xI+KwtJx8+m1FxToF/ldvL0g4aSNgETOHRIkts0SkCezdrL4v4bLQckDH1gIFp5vvPE+PSA9xVe7bueSYnUcLbdIYFFStA7kI2N14WcD6SGTw4GewFzsbaS8KwV1r/kJFS5Ewt3swIKY0XNgWpKpaAZ9ml3uyHEbQ/NeVcP35xJZLoRq+ik+XYSEC4uJEE4XZ73cStYybOGLfrVt6CrGNdDA7U+uNzY+eadywtCnzVxkMRetouRV7bKilydMRlLEejb8p341wl6O+dwezARUhr31DAWqRBe8r3KBLFxFmzylIYlIYlwajvTXE0Tr44qNKwe91S4G9tKBVuGutoHQpoe1Zt9BIH/LB6UgzMqpVyYiHHMYj7HaUU0iMTFbzIxLxiKoUobTroJsN0Agc5NP3WlMCB7rG3qQKGeqbiPQYNt9ZN0Qfe04IAE+pMm00xoM5aIkSRX1X1HODUqzLAuQ5rgas3t+RHOEd0wlSA5vySEiSkgBbXH1jv5BnS2XSgW5sp+CXdasB4FlzQGJuKlrHUc6JP1wDobXrz9//vz27V9//ZvpBPhMHfYwwAloejxFgr4/LNpy1QoDjIyPxQMK+fj+AJQ45o6f2YaBXLWdza+tl4I8ha6D8YXJUTAgoVeitezsT8BIQMTDwWclTbgYTPqlQaYqcqP8XyyXgjCsg4sS0l5ZMyM2O6p6g9HBQu8NNLvYWR4JWEb5+T6oqnKdvlQcDkalbqdfq9drtX6z1FLGGSkRjznloppY9gYLrSgOQ4F4NHuoX9ieJZIYs+lZzyxIPxHscsq9CJhMvpMIy/1OUVCtniBE0lnSbiIbFwWSkbvQputLBgi4jh24BGsDxvKGdJKJBH1P16o4Wk4A0s8ebFEFEBINTganLgxzYmBUG1p5mFOOCLH9++xoA7NCWs5X9HjoYDnpW2r8JGAB23EXfvMqRqWAVHH76hZtJJezZ2pm2wgnmOkcZZ3jEY5vv14oJPRTW8mrd/Ffs6uASjj5vsCDqSXHW3dgKMLyaOoy7/uwQfLX6gW828F36YfRvdEuAlai75Tnnp7qZGLj0+s5yAQtYWJg/zII2zfmeJXzBXrrQ9A7I9z8TahWr8xSZP5r11spxtSiaUfXUbwZ9eu+YzbTpVvKq7xmUJApWHdCG8ovWSDri/1xmrWYDOfVgr6Y0W9mIhgzdw1lPQuiUKQIf3Pa8lKVoHvqdzyPFdJ641gbbrHUBP/920F1fTQEdRSAYlE1Is2XPgeVsDESs+OKLKCkVA2cDqdpvC2A1HZ4aYG3ogsP8oZewCn3gJZ9NCgQTsYbi1oDh4EUwVTSGUq9gkg+o012VtKrn9z9X/9rO5+e7r3ASnxx0Ag4NKKlsUdrSkaW5WGL7RGDSV+m6VaBvZDYIpg41pyCq7ERU+7UnwtPptJvu14WN0FVA9F0q2GQ458J0L+6096GXHxHVYi3C4tNI9lh0waIveBKjWlB19hH+2C+wH6Zl/KphfJ+L3/5y9khg5AQKQ60EtJ9Iw5B1nuk6LuQStWldyBI4HlToHUqv58zbL2i//fZyUmnooCzxYHuQ787SO729u7Ozs7ujk63Ay4xpl3aLjNzXnpXgiMVZcThJJAjz42Z0LnR5XcaxBil48Vxd+Y9a2s6kFrNS+9ZpXxrPmKxQNSHGZfJc69lRTHGEgQMIxOaDuaY7kHnI4SkBanKGcR0Qh4OZn1sgp4L9tJgHetGRdFL09RYJaMVgF/WusSdlZGLUiWbjtHPESDB0QlEX2sxxKYYQiQiZitFOTMeNY/N7sO73nUYrZ62tYz2ZqYaExahgbAgpKuq2l5G52VyXO93uq2RMsgNgQHYEzdEmVIrGyf+sESlIskZ6imszbuSTw7DgYFIqqCZ5ElpXMymka2jUtVbAYnxqpwbNe1QsBXO2kF3ErVOrTY9vuR7j6MXd7eN0GAASfYMz7Wp5ORKXLCImChmckrJEghpH+5HncS2/yKeK8O1A+Hw9nQtTQLLvbblVqb9bknV89GoVer2pzb3enKeL6tmPFm+buR7V3vnd2f7N3MHzcehUcymhNtw1vbh3k7+oJxcXzPR5MGR8/M1yv7h7YE1VVjFZPv6erdxmu/tHO2dH7ahjESyQIGzphrc6MXNyf5Zu314frTTO23sXm+vp1mkRZKN27v5x2qWi/27q9M5FGwF9v1Tc2lujG2leoVCodFoHOyqYy8/isFbJbXdyO+cn13Y6cHd3m2+sOtBbYG2TQYJRjPU/0rML7nG11Z4klQyWQYtv73dub3t9fKFg+vyEjM3SVt+XY7kRFwU45UMa+C1v3qW9NikfM70aVLr9+vachlQ4dLfS1K9qFVu/i4zI2jZPTLZ4LOA20j8rWQ7v0e3Nhftq8ZXjANIUiUa19tBexS+yTfxJv8PozOFH9ZE6cEAAAAASUVORK5CYII=");
}- background-size
- 배경 이미지의 크기 저장
- 속성
- auto: 기본값으로 배경 이미지 원래의 wudth, height를 그대로 표시
- 길이: px, cm등의 단위로 배경 이미지의 width와 height 설정
- 첫 번째 값은 width, 두 번째 값은 height이다.
- 한 가지 값만 지정하면 나머지는 자동으로 auto 처리 된다.
- %: 너비와 높이를 부모 요소에 비례한 % 값으로 지정된다.
- 첫 번째 값은 width, 두 번째 값은 height이다.
- 한 가지 값만 지정하면 나머지는 자동으로 auto 처리 된다.
- cover: 배경 지역이 배경이미지로 완전히 덮이도록 이미지를 가능한한 크게해서 표시된다.
- 이미지 일부분이 보이지 않을 수도 있다.
- 이미지의 비율과 영역의 크기를 맞춰줘야 한다.
- contain: 너비와 높이가 내용 안쪽에 알맞은 방식으로 이미지를 가장 크게 조절한다.
- initial: 기본값으로 초기화된다.
- background-repeat
- no-repeat: 배경 이미지 반복 여부, 반복하지 않는다.
- repeat: 배경 이미지 반복 여부, 반복한다. (❗기본값이다)
- repeat-x: 배경 이미지를 x축으로만 반복한다.
- repeat-y: 배경 이미지를 y축으로만 반복한다.
- background-position
- 길이: px, cm 등 배경 이미지의 위치 지정 (x축, y축)
- center: 배경 이미지의 위치 가운데 맞춤
hover 클래스
- 사용자가 포인팅 장치를 사용해 상호작용 중인 요소를 선택하면 이펙트를 주는 클래스
- CSS 의사 클래스
- 상호작용할 태그:hover 효과가 나타날 태그{ }
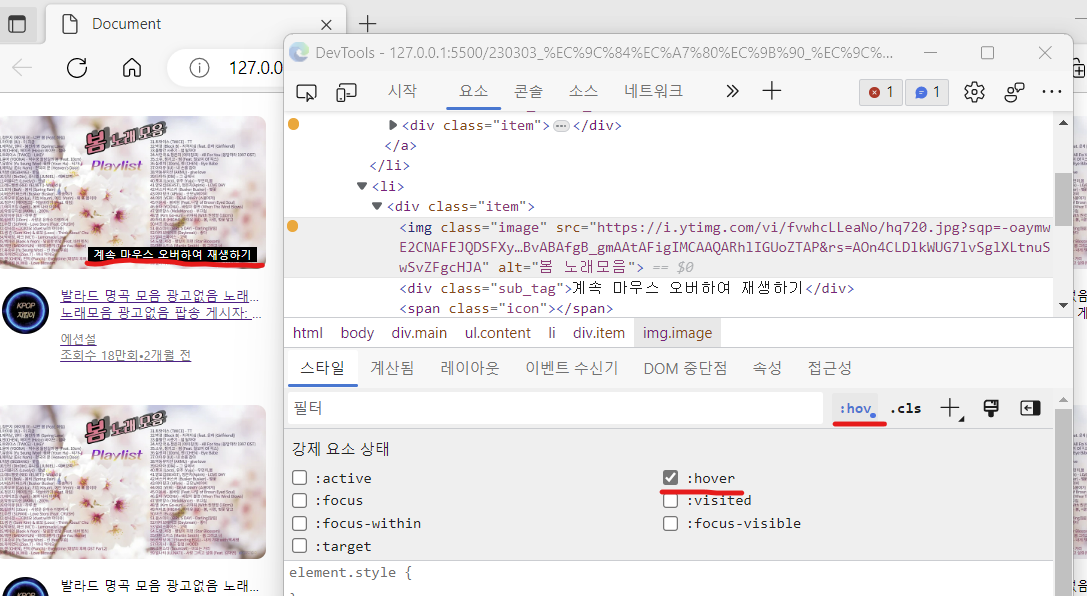
- 웹 브라우저 개발자 모드에서 호버 속성을 확인하는 방법
- ‘f12’개발자 모드
- 확인할 영역 지정
- 스타일 바 상단 우측 부분에 ‘:hov’ 클릭
- active, hover, focus 등 노출 원하는 요소 체크

👩💻 중간실습_유튜브 영상목록 화면 만들기
실습내용
- 비디오 태그를 사용하여 유튜브 영상 목록 화면 만들기
- 아이콘은 포지션을 사용하여 제작
결과물
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>natube</title>
<link rel="stylesheet" href="./youtube.css">
</head>
<body>
<div class="ground">
<div class="round">
<div class="video">
<iframe style="border-radius: 10px;" width="300" height="180" src="https://www.youtube.com/embed/38OA49pzfYo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
<div class="a">
<br>
<img src="https://yt3.ggpht.com/ytc/AL5GRJXKGCGcJnv2ylItPa82WzTI0de5L49VrLuRTVI0=s88-c-k-c0x00ffffff-no-rj" alt="한국 라디오 아이콘">
<p class="title">하루 종일 듣고 싶은 좋은노래 <br>
좋은음악 TOP 50곡 - 겨울에...</p>
<p class="sub">한국 라디오</p>
<p class="view">조회수 10만회 . 3주전</p>
</div>
</div>
<div class="round">
<div class="video">
<iframe style="border-radius: 10px;" width="300" height="180" src="https://www.youtube.com/embed/38OA49pzfYo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
<div class="a">
<br>
<img src="https://yt3.ggpht.com/ytc/AL5GRJXKGCGcJnv2ylItPa82WzTI0de5L49VrLuRTVI0=s88-c-k-c0x00ffffff-no-rj" alt="한국 라디오 아이콘">
<p class="title">하루 종일 듣고 싶은 좋은노래 <br>
좋은음악 TOP 50곡 - 겨울에...</p>
<p class="sub">한국 라디오</p>
<p class="view">조회수 10만회 . 3주전</p>
</div>
</div>
<div class="round">
<div class="video">
<iframe style="border-radius: 10px;" width="300" height="180" src="https://www.youtube.com/embed/38OA49pzfYo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
<div class="a">
<br>
<img src="https://yt3.ggpht.com/ytc/AL5GRJXKGCGcJnv2ylItPa82WzTI0de5L49VrLuRTVI0=s88-c-k-c0x00ffffff-no-rj" alt="한국 라디오 아이콘">
<p class="title">하루 종일 듣고 싶은 좋은노래 <br>
좋은음악 TOP 50곡 - 겨울에...</p>
<p class="sub">한국 라디오</p>
<p class="view">조회수 10만회 . 3주전</p>
</div>
</div>
<div class="round">
<div class="video">
<iframe style="border-radius: 10px;" width="300" height="180" src="https://www.youtube.com/embed/38OA49pzfYo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
<div class="a">
<br>
<img src="https://yt3.ggpht.com/ytc/AL5GRJXKGCGcJnv2ylItPa82WzTI0de5L49VrLuRTVI0=s88-c-k-c0x00ffffff-no-rj" alt="한국 라디오 아이콘">
<p class="title">하루 종일 듣고 싶은 좋은노래 <br>
좋은음악 TOP 50곡 - 겨울에...</p>
<p class="sub">한국 라디오</p>
<p class="view">조회수 10만회 . 3주전</p>
</div>
</div>
<div class="round">
<div class="video">
<iframe style="border-radius: 10px;" width="300" height="180" src="https://www.youtube.com/embed/38OA49pzfYo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
<div class="a">
<br>
<img src="https://yt3.ggpht.com/ytc/AL5GRJXKGCGcJnv2ylItPa82WzTI0de5L49VrLuRTVI0=s88-c-k-c0x00ffffff-no-rj" alt="한국 라디오 아이콘">
<p class="title">하루 종일 듣고 싶은 좋은노래 <br>
좋은음악 TOP 50곡 - 겨울에...</p>
<p class="sub">한국 라디오</p>
<p class="view">조회수 10만회 . 3주전</p>
</div>
</div>
<div class="round">
<div class="video">
<iframe style="border-radius: 10px;" width="300" height="180" src="https://www.youtube.com/embed/38OA49pzfYo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
<div class="a">
<br>
<img src="https://yt3.ggpht.com/ytc/AL5GRJXKGCGcJnv2ylItPa82WzTI0de5L49VrLuRTVI0=s88-c-k-c0x00ffffff-no-rj" alt="한국 라디오 아이콘">
<p class="title">하루 종일 듣고 싶은 좋은노래 <br>
좋은음악 TOP 50곡 - 겨울에...</p>
<p class="sub">한국 라디오</p>
<p class="view">조회수 10만회 . 3주전</p>
</div>
</div>
</div>
</body>
</html>css
.ground{
width: 1000px;
height: 800px;
top: 100px;
left: 100px;
display: flex;
flex-wrap: wrap;
}
.round{
width: 310px;
height: 400px;
}
.vieoo{
position: absolute;
top: 50px;
left: 50px;
width: 400px;
height: 600px;
}
img{
width: 50px;
height: 50px;
border-radius: 30px;
}
.title{
position: absolute;
top: 0px;
left: 70px;
}
.sub{
position: absolute;
top: 60px;
left: 70px;
opacity: 0.7;
}
.view{
position: absolute;
top: 80px;
left: 70px;
opacity: 0.7;
}
.a{
position: relative;
}
.sub_titlre span::after{
content: "•";
}728x90
'블록체인_9기 > ❤️ HTML & CSS' 카테고리의 다른 글
| 5강_230306_html (transform, @keyframes, @media, input, +, ~, >, 폰트설정) (0) | 2023.03.14 |
|---|---|
| 3강_230302_html (style속성) (1) | 2023.03.14 |
| 2강_230228_html의 태그, table (ol, ul, li, a, img, table, style 속성) (1) | 2023.03.13 |
| 1강_230227_html의 기초(h1~6, p, br, div, span) (1) | 2023.03.13 |


