728x90
목차
002
❗행 복사 단축키 / 커서 이동 단축키❗
- 행 복사 단축키
- 해당 커서의 줄을 방향키 방향으로 복사
- 단축키: alt+shift+방향키
- 커서 이동 단축키
- 해당 커서의 줄을 방향키 방향으로 이동한다.
- 단축키: alt+방향
리스트태그 ‘ol, ul, li’
- 리스트를 작성할 때 사용하는 태그. li태그와 짝으로 사용한다
ol태그
- 번호가 매겨지는 리스트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>첫 번째</li>
<li>두 번째</li>
</ol>
</body>
</html>
- 시작번호 지정 속성 (start)
- ol태그에 start속성을 부여하여 리스트로 시작될 번호를 지정할 수 있다.
<ol start="2">
<li>첫 번째</li>
<li>두 번째</li>
</ol>
ul태그
- 번호가 매겨지지 않는 리스트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>첫 번째</li>
<li>두 번째</li>
</ul>
</body>
</html>
하이퍼링크 태그 ‘a’
- 해당 href에 작성된 경로로 이동한다.
- a태그의 href는 하이퍼 링크로 이동할 수 있도록 한다.
- a태그의 ‘<a href=”/링크 삽입”>링크명</a>’을 입력해야 이동이 가능하다.
- 링크삽입, 링크명 중 하나라도 입력하지 않으면 동작하지 않는다.
경로 지정 ( / , ./ , ../ )
-
- 루트 경로의 시작점을 지정하는 방법이다.
- ‘/’: 절대 경로. 현재 작성 중인 파일이 어디에 위치하던지 절대적으로 변하지 않는 경로를 말한다.
- ‘./’: 상대경로. 현재 작성 중인 파일의 동일 선상의 경로
- ‘../’: 상대경로. 현재 작성 중인 파일의 상위 선상의 경로
- 경로지정 예시 (파일 위치)
- main폴더
- login파일
- mypage파일
- seb폴더
- category파일
- main폴더
<!--/ 경로 -->
<!--‘login파일’에서 작성-->
<li><a href="/mypage.html">마이 페이지</a></li>
<li><a href="/seb/category.html">카테고리 페이지</a></li>
<!-- ./ 경로 -->
<!-- ‘login파일’에서 작성 -->
<li><a href="./mypage.html">마이 페이지</a></li>
<!-- ../ 경로 -->
<!-- ‘category파일’에서 작성 -->
<li><a href="../mypage.html">마이 페이지</a></li>북마크 (#)
- 북마크 생성
<!--a태그에 ‘#’을 기입하면 최상단으로 이동한다.-->
<a href="#">위로 이동</a>
<!--a태그에 ‘#아이디명’을 기입하여 해당 아이디를 가진 div태그로 이동-->
<a href="#list">두 번째 리스트로 이동</a>- 북마크로 이동될 요소 지정
<!-- 이동될 요소를 ‘div태그’로 지정 -->
<!-- id속성을 이용하여 이름 지정 -->
<div id="list">
.
.
.
</div>- 아이디는 여러 곳에 지정이 가능하나, id명이 같을 순 없다.
| id 작성 코드 ( 1 / 2 ) | O / X | 사유 |
| <div id="list"> / <div id="list"> | X | id의 이름이 같다. |
| <div id="list.1"> / <div id="list.2"> | O | id가 여러개 지정되었지만 이름이 다르므로 사용이 가능하다. |
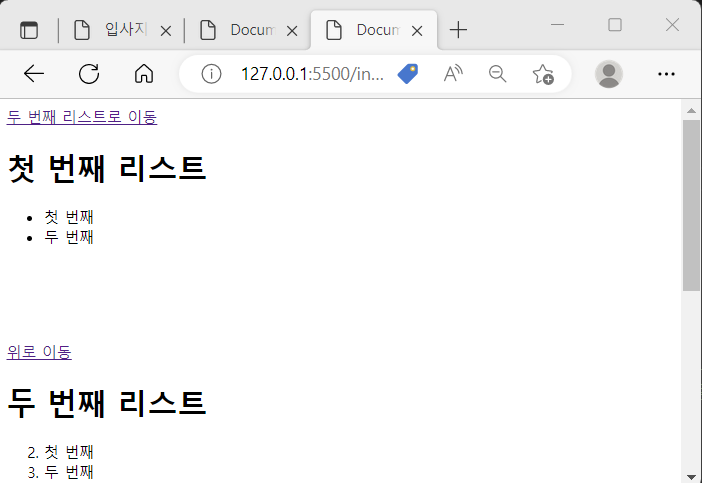
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="width: 100%; height: 200vh;">
<a href="#list">두 번째 리스트로 이동</a>
<div style="height: 100vh;">
<h1>첫 번째 리스트</h1>
<ul>
<li>첫 번째</li>
<li>두 번째</li>
</ul>
</div>
<a href="#">위로 이동</a>
<div id="list">
<h1> 두 번째 리스트</h1>
<ol start="2">
<li>첫 번째</li>
<li>두 번째</li>
</ol>
</div>
style 속성
- 웹 문서의 디자인을 변경하는 속성
- 활용 방법
- width: 가로로 차지하는 영역을 지정해준다.
- height: 세로로 차지하는 영역을 지정해준다.
- 100 vh: 한 화면의 브라우저 높이
- ex. height: 200vh : 한 화면의 2배 높이만큼 스크롤이 생긴다.
- 100 vh: 한 화면의 브라우저 높이
이미지 태그 ‘img’
- img태그는 웹페이지에 이미지를 불러오는 역할을 수행한다.
- <img src="이미지 url" alt=”이미지를 불러오지 못했을 경우 노출될 문구">
<img src="https://ssl.pstatic.net/melona/libs/1426/1426479/7c8984b4fe741e5f714b_20230224121302256.jpg" alt="이미지를 불러오지 못 했습니다.">
표 작성 태그 ‘table’
table태그
- 표를 작성하는 가장 밖에 위치하는 부모 태그
- 부모/자식태그?
- ex. ul, li의 경우, ul태그는 li태그를 감싸고 있으므로 부모태그, li태그는 감싸여 있으므로 자식태그이다.
- 부모/자식태그?
table의 style속성
- border-collapse: collapse;
- 블록을 감싸고 있던 선들이 겹쳐진다.
- 위(사용 O), / 아래(사용 X)

- border: 선 굵기 선의 타입 선테두리색;
- 테두리를 바꿔줄 수 있는 속성
- <th style="border: 선 굵기 선의 타입 선테두리색;"> </th>
- <th style="border: 1px solid black;">번호</th>
- text-align: center;
- 가운데 정렬을 할 수 있는 속성이다.
<td style="border: 1px solid black; text-align: center;">한국</td>
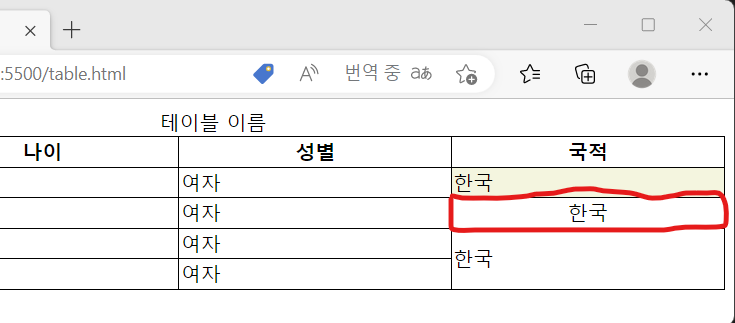
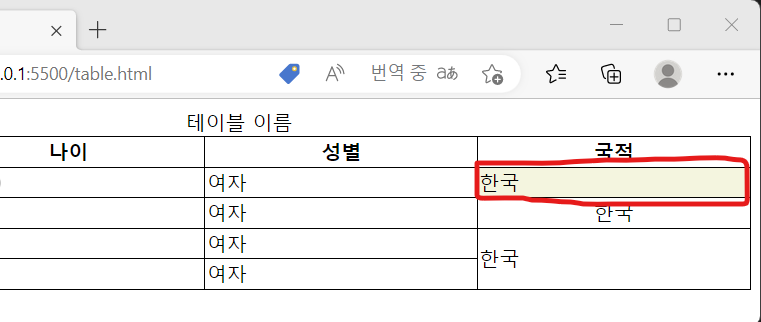
- background-color: 색상;
- 칸의 색상을 지정한다.
<td style="border: 1px solid black; background-color: beige;">한국</td>
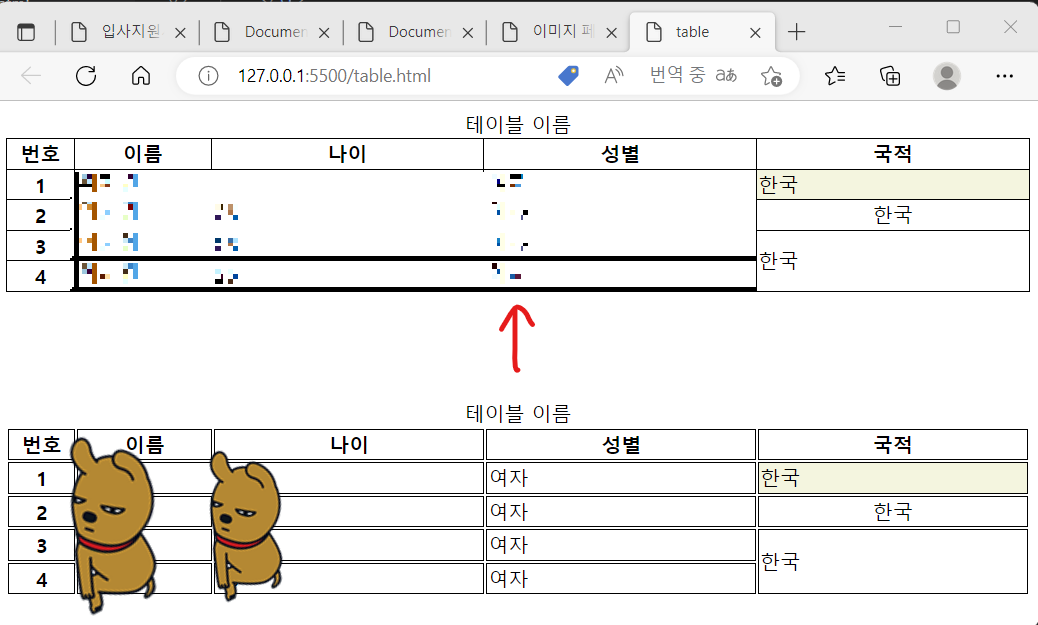
- colspan: 값을 가로로 병합시켜준다. 병합할 칸의 값을 입력.
<td colspan="2" style="border: 1px solid black;">위지원</td>
- rowspan: 값을 세로로 병합시켜준다. 병합할 칸의 값을 입력한다.
<td rowspan="2" style="border: 1px solid black;">한국</td>
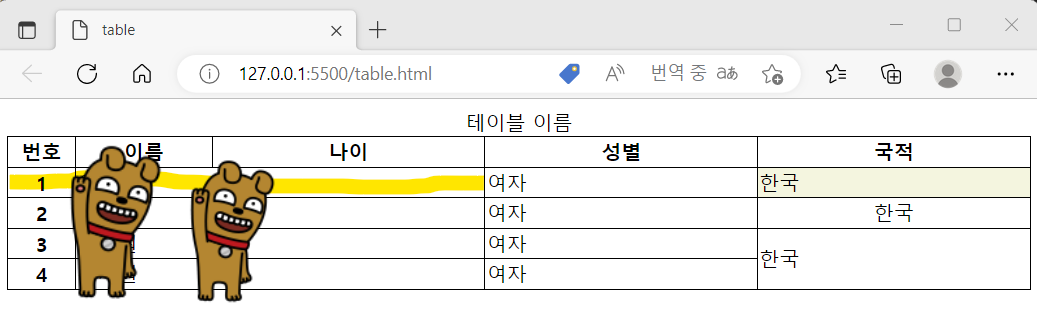
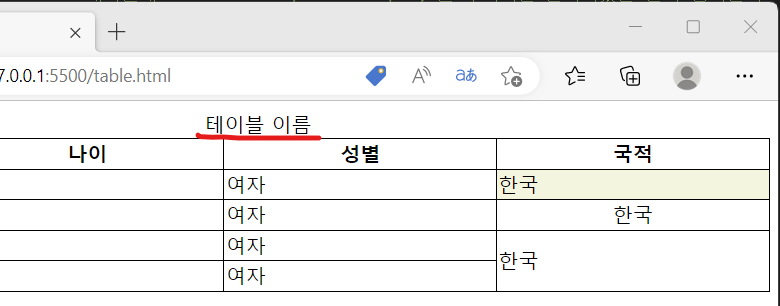
caption 태그
- 테이블의 이름을 작성해준다.
<caption>
테이블 이름
</caption>
col 태그
- table 열의 가로 영역을 지정한다. (column의 약자)
<col style="width: 50px;">
<col style="width: 100px;">
<col style="width: 200px;">
<col style="width: 200px;">
<col style="width: 200px;">
tr, th, td
- 테이블 내용을 작성하는 태그
- tr태그: 테이블 영역을 지정
- th태그: 테이블 헤더, 제목을 지정. 볼드체로 표기
- td태그: 테이블 안의 내용을 표기
<table style="width: 100%; border-collapse: collapse;">
<caption>
테이블 이름
</caption>
<col style="width: 50px;">
<col style="width: 100px;">
<col style="width: 200px;">
<col style="width: 200px;">
<col style="width: 200px;">
<tr>
<th style="border: 1px solid black;">번호</th>
<th style="border: 1px solid black;">이름</th>
<th style="border: 1px solid black;">나이</th>
<th style="border: 1px solid black;">성별</th>
<th style="border: 1px solid black;">국적</th>
</tr>
<tr>
<!--td: 테이블 안의 내용-->
<th style="border: 1px solid black;">1</th>
<td style="border: 1px solid black;">위지원</td>
<td style="border: 1px solid black;">26</td>
<td style="border: 1px solid black;">여자</td>
<td style="border: 1px solid black; background-color: beige;">한국</td>
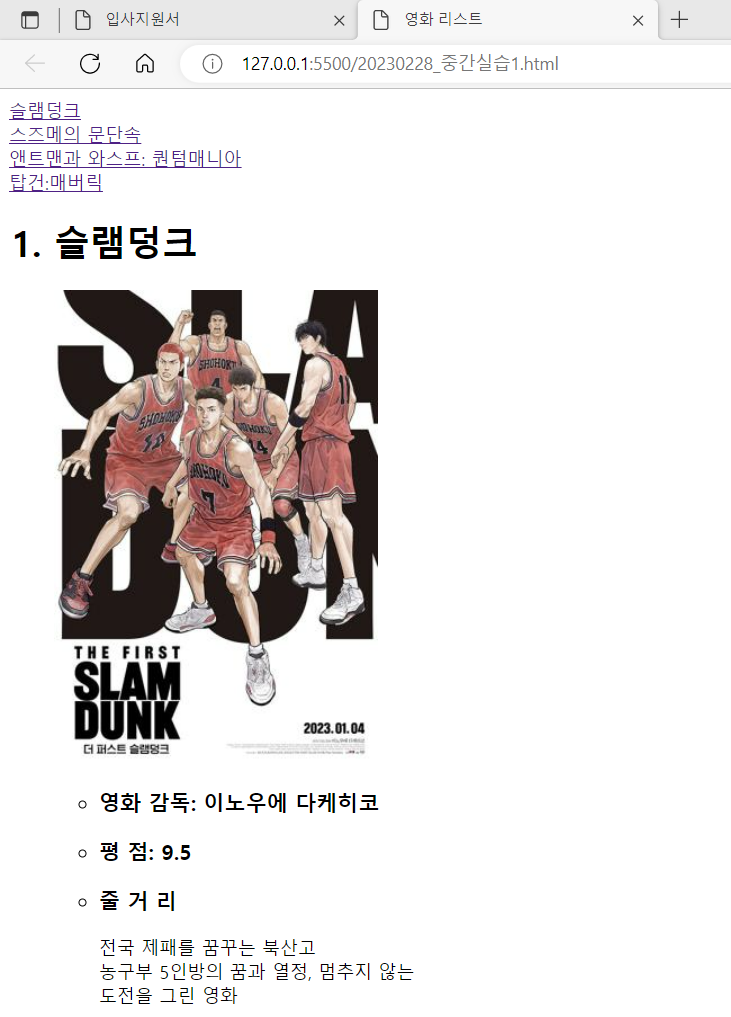
</tr>👩💻중간실습_영화 소개 나열 (img 실습)
실습 문제
- 영화 제목
- 영화 감독
- 평점
- 줄거리
- 영화 포스터
- 북마크 추가하기
- 최소 4개의 영화를 번호 붙여서 나열
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>영화 리스트</title>
</head>
<body>
<a href="#movie_1">슬램덩크</a><br/>
<a href="#movie_2">스즈메의 문단속</a><br/>
<a href="#movie_3">앤트맨과 와스프: 퀀텀매니아</a><br/>
<a href="#movie_4">탑건:매버릭</a><br/>
<ol>
<div id="movie_1">
<h1><li>슬램덩크</li></h1>
<img src="https://img.megabox.co.kr/SharedImg/2022/12/19/whzCk46ejtIoWU1eavvF9lJ8rC2Wbvf7_420.jpg" alt="슬램덩크 포스터">
<ul>
<li><h3>영화 감독: 이노우에 다케히코</h3> </li>
<li><h3>평 점: 9.5</h3></li>
<li><h3>줄 거 리</h3> 전국 제패를 꿈꾸는 북산고 <br>
농구부 5인방의 꿈과 열정, 멈추지 않는 <br>
도전을 그린 영화</li>
</ul>
</div>
<br>
<br>
<br>
<br>
<div id="movie_2">
<h1><li>스즈메의 문단속</li></h1>
<img src="https://img.megabox.co.kr/SharedImg/2023/02/06/7gFJhWRalgHSihiVTu9oOoKRXxMH5mKe_420.jpg" alt="스즈메의 문단속 포스터">
<ul>
<li><h3>영화 감독: 신카이 마코토</h3></li>
<li><h3>평 점: 9.1</h3></li>
<li><h3>줄 거 리</h3>규슈의 한적한 마을에 살고 있는 <br>
소녀 ‘스즈메’는 문을 찾아 여행 <br>
중인 청년 ‘소타’를 만난다.</li>
</ul>
</div>
<br>
<br>
<br>
<br>
<div id="movie_3">
<h1><li>앤트맨과 와스프: 퀀텀매니아</li></h1>
<img src="https://img.megabox.co.kr/SharedImg/2023/02/16/BhL0pfLDURletyEhaeipllTO4hMKnr2v_420.jpg" alt="앤트맨과 와스프 포스터">
<ul>
<li><h3>영화 감독: 페이튼 리드</h3></li>
<li><h3>평 점: 7.8</h3></li>
<li><h3>줄 거 리</h3>호프의 부모 '재닛 반 다인' <br>
(미셸 파이퍼)과 '행크 핌'(마이클 <br>
더글라스), 그리고 스캇의 딸 '캐시 <br>
랭'(캐서린 뉴튼)까지 미지의 ‘양자 <br>
영역’ 세계 속에 빠져버린 ‘앤트맨 패밀리’.</li>
</ul>
</div>
<br>
<br>
<br>
<br>
<div id="movie_4" >
<h1><li>탑건: 매버릭</li></h1>
<img src="https://img.megabox.co.kr/SharedImg/2023/02/14/LFLBj2FZIKanUyQOXSo3fxoaIewT7vRd_420.jpg" alt="탑건: 매버릭 포스터">
<ul>
<li><h3>영화 감독: 조셉 코신스키</h3></li>
<li><h3>평 점: 9.5</h3></li>
<li><h3>줄 거 리</h3>최고의 파일럿이자 전설적인 <br>
인물 매버릭(톰 크루즈)은 자신이 졸업한 <br>
훈련학교 교관으로 발탁된다. 그의 명성을 <br>
모르던 팀원들은 매버릭의 지시를 무시하지만 <br>
실전을 방불케 하는 상공 훈련에서 눈으로 <br>
봐도 믿기 힘든 전설적인 조종 실력에 모두가 압도된다.</li>
</ul>
</div>
</ol>
</body>
</html>



728x90
'블록체인_9기 > ❤️ HTML & CSS' 카테고리의 다른 글
| 5강_230306_html (transform, @keyframes, @media, input, +, ~, >, 폰트설정) (0) | 2023.03.14 |
|---|---|
| 4강_230303_html 태그 및 속성(video, audio, iframe, form, lable, position, background 등) (1) | 2023.03.14 |
| 3강_230302_html (style속성) (1) | 2023.03.14 |
| 1강_230227_html의 기초(h1~6, p, br, div, span) (1) | 2023.03.13 |


