728x90
목차
001
HTML?
- HTML이란?
- hyper text markup language
- 웹페이지 표시를 위해 개발된 마크업 언어.
- 제목, 목록 같은 구문을 구조적으로 나타낼 수 있다.
- 따라서, 구조적 문서를 만들 수 있는 방법
- 메모장으로도 코드를 작성하여 구현이 가능하나, visual studio code를 사용하면 자동으로 입력되는 태그들이 있기 때문에 작성이 간편하다.
- 비쥬얼 코드에서 새 파일 작성 시, ‘파일이름.html’로 작성되어야 한다.
주석
- 주석이란, 개발자가 개발하면서 메모하는 방법을 일컫는다. 주석으로 처리된 내용은 코드로 읽지 않는다.
- 입력방법
- <!-- 주석에 삽입 될 내용 -->
- 단축키
- 주석 설정: ctrl + k + c
- 주석 해제: ctrl + k + u
<!-- 주석처리 될 내용 -->
코드 작성 방법
<!DOCTYPE>
- 현재 작성하는 웹 문서가 어떤 버전의 HTML 기술로 작성되었는지 웹브라우저에 전달하는 역할
- html 문서에서 가장 먼저 선언되어야 한다.
- 태그가 아니다. (끝나는 </DOCTYPE>가 없다.)
- 웹페이지에 필요한 제목, 내용 등을 작성할 수 있다.
- 단축키: ! (enter)
- html의 기본 골조를 자동완성 시켜주는 단축키이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Live server
- visual studio code에서 제공되는 기술 중 하나로, 프로그램에서 작성 중인 코드가 웹페이지에 반영되는 모습을 실시간으로 확인할 수 있다.
- 코드 수정 시에는 ‘저장’을 눌러야 웹페이지에 반영이 가능하다.
- 단축키: alt + l + o

Tag
- html 문서를 구성하고 있는 요소. 태그는 이름과 속성이 존재한다.
- html
- 실제 문서, 정보, 내용이 시작되고 끝나는 것을 표시하는 태그
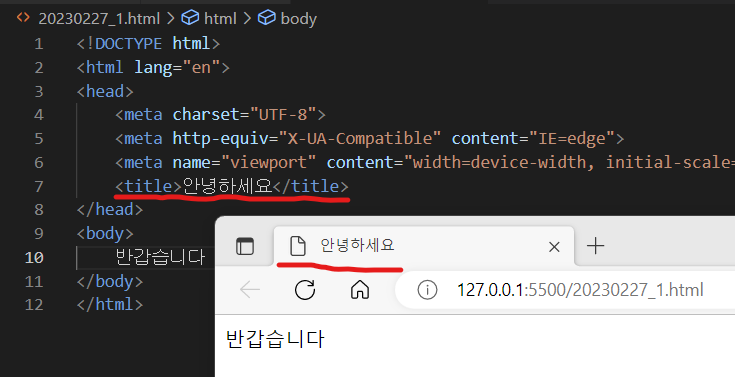
- tatle
- 제목. 페이지(페이지 상단의 탭)의 이름을 작성
- 코드화면
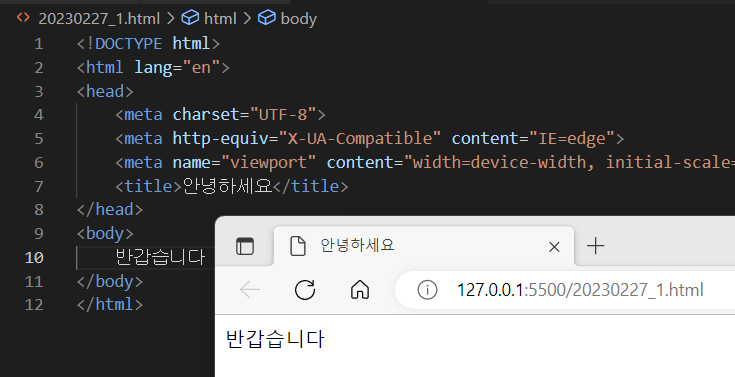
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
</head>
<body>
반갑습니다
</body>
</html>
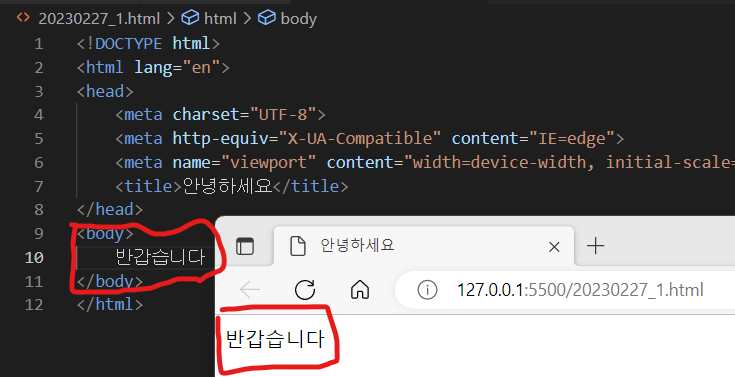
- body
- 실제로 웹 브라우저 화면에 나타낼 내용이 들어간다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
</head>
<body>
반갑습니다
</body>
</html>
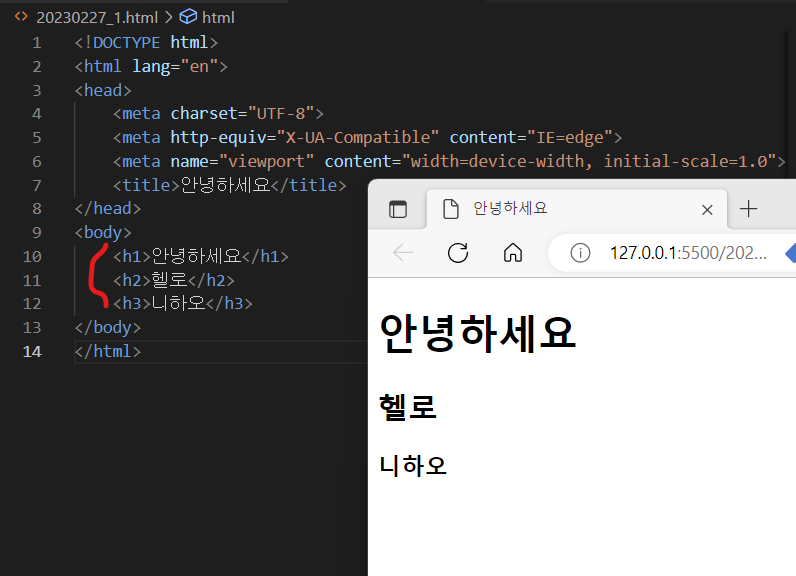
- h1 ~ h6
- 문자 스타일(볼드, 크기 등) 값을 가지고 있는 태그. 문자들의 제목을 작성할 때 주로 사용하는 태그이다.
- 1, 2, 3, 4, 5, 6 순차적으로 글씨 크기가 작아진다. (h1 > h2 > h3 > h4 > h5 > h6)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
</head>
<body>
<h1>안녕하세요</h1>
<h2>헬로</h2>
<h3>니하오</h3>
</body>
</html>
- p, br
- p 태그
- 문단을 작성할 때 사용하는 태그
- 본문 내용을 작성할 때 사용된다.
- br 태그
- 줄을 내려줄 때 사용하는 태그
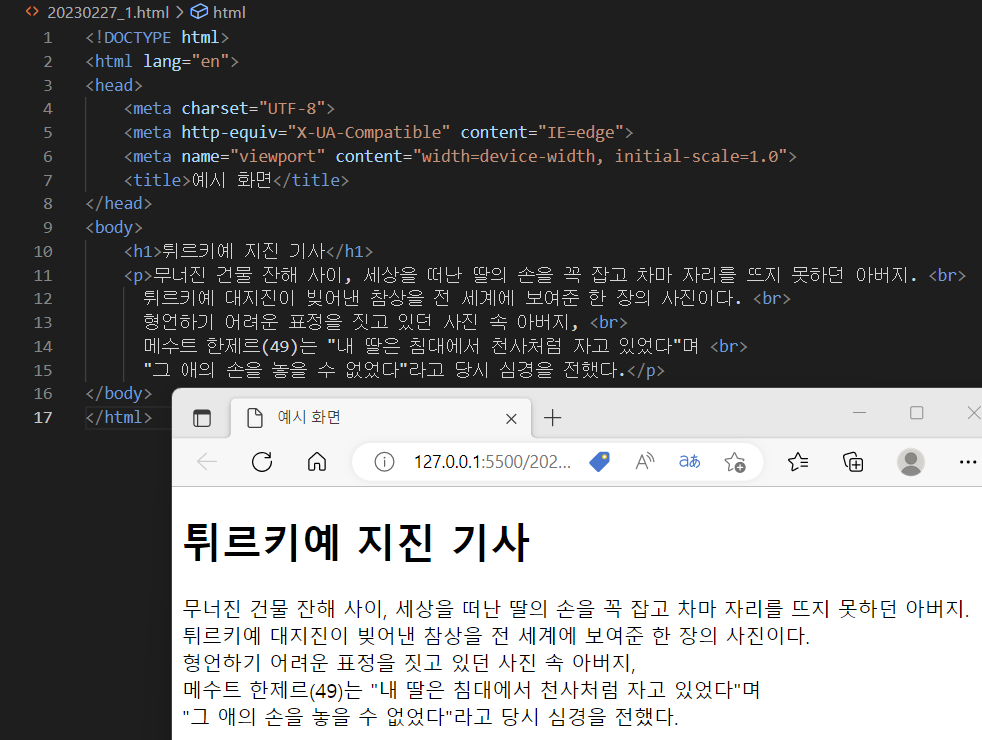
- p 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>예시 화면</title>
</head>
<body>
<h1>튀르키예 지진 기사</h1>
<p>무너진 건물 잔해 사이, 세상을 떠난 딸의 손을 꼭 잡고 차마 자리를 뜨지 못하던 아버지. <br>
튀르키예 대지진이 빚어낸 참상을 전 세계에 보여준 한 장의 사진이다. <br>
형언하기 어려운 표정을 짓고 있던 사진 속 아버지, <br>
메수트 한제르(49)는 "내 딸은 침대에서 천사처럼 자고 있었다"며 <br>
"그 애의 손을 놓을 수 없었다"라고 당시 심경을 전했다.</p>
</body>
</html>
- div, span
- div 태그
- 웹 페이지 작성 시 영역을 나눠줄 때 사용하는 태그
- div태그는 블록 속성이 있다.
- div 태그는 한 줄의 영역을 전부 차지한다.
- div태그 안에 br태그 사용이 가능하다.
- div 태그는 한 줄의 영역을 전부 차지한다.
- span 태그
- inline 속성의 태그이다.
- liline 속성: div 속성과 반대로 한 줄을 차지하지 않고, 그 옆에 배치되어 필요한 만큼의 공간만을 차지한다.
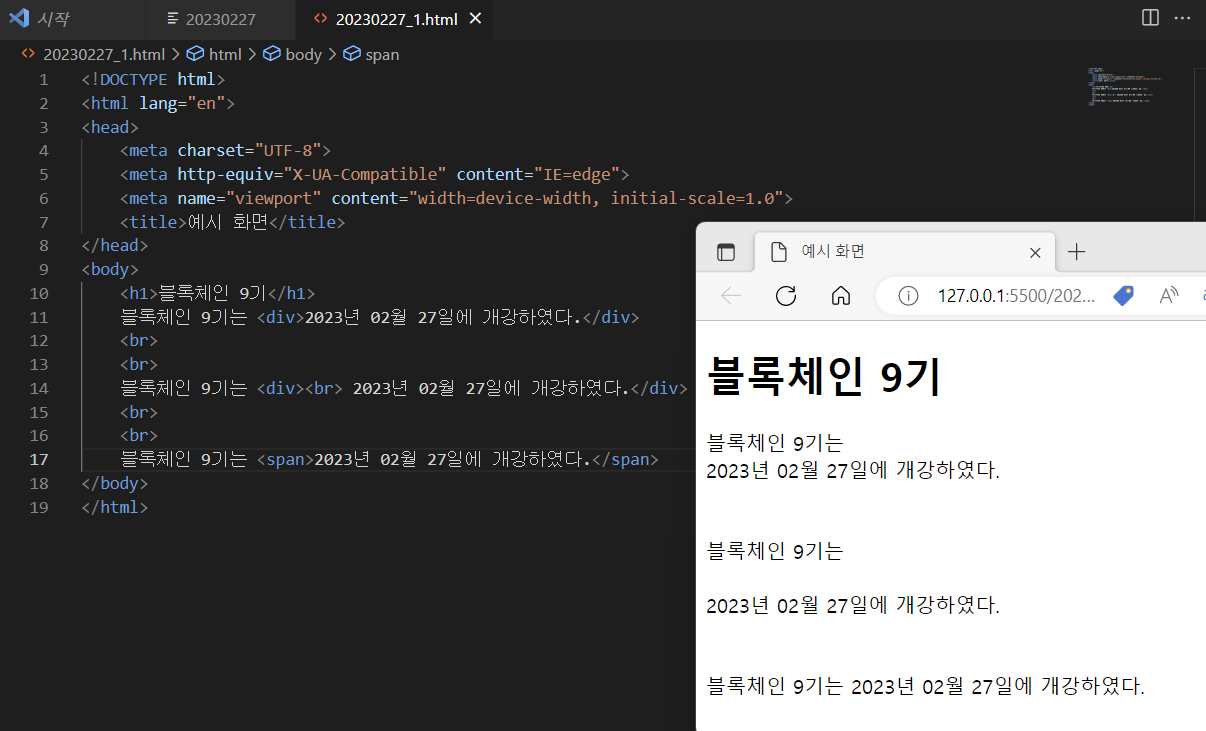
- div 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>예시 화면</title>
</head>
<body>
<h1>블록체인 9기</h1>
블록체인 9기는 <div>2023년 02월 27일에 개강하였다.</div>
블록체인 9기는 <div><br> 2023년 02월 27일에 개강하였다.</div>
블록체인 9기는 <span>2023년 02월 27일에 개강하였다.</span>
</body>
</html>
728x90
'블록체인_9기 > ❤️ HTML & CSS' 카테고리의 다른 글
| 5강_230306_html (transform, @keyframes, @media, input, +, ~, >, 폰트설정) (0) | 2023.03.14 |
|---|---|
| 4강_230303_html 태그 및 속성(video, audio, iframe, form, lable, position, background 등) (1) | 2023.03.14 |
| 3강_230302_html (style속성) (1) | 2023.03.14 |
| 2강_230228_html의 태그, table (ol, ul, li, a, img, table, style 속성) (1) | 2023.03.13 |


