728x90
과제 내용
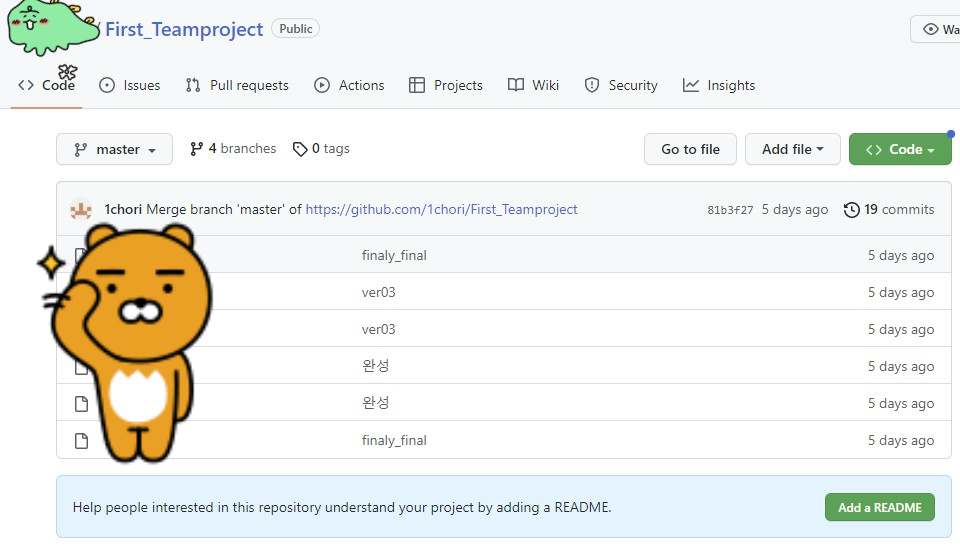
- GitHub에 팀 별로 프로젝트 저장소를 하나 만들어 팀원을 초대
- 팀원마다 각자 자신의 branch를 생성
- 각 branch마다 웹사이트를 작성
- 작성이 완료되면 master로 병합
결과물
branch 결과

웹사이트 결과
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문과생들이여, 메타버스 기획자로 미래의 문을 두드려라!</title>
<link rel="stylesheet" href="./jiwon.css">
</head>
<body>
<div class="all">
<div class="nav_top">
<p class="nav_title"> 🌐 문과생들이여, 메타버스 기획자로 미래의 문을 두드려라!</p>
<!--호버-->
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAAAgVBMVEX///8AAAD5+fnu7u7d3d3ExMS9vb319fXR0dE7Ozv4+Ph2dnampqafn59paWnw8PC2trbi4uKXl5dEREQTExNdXV3Z2dlsbGyMjIw9PT0bGxtCQkLPz89SUlImJiaurq6FhYUgICA0NDRMTEx1dXWampp+fn5aWlokJCSHh4dPT08YbcS7AAAKQElEQVR4nO1daVciOxC1aaABoVlsFhlkU3Fm/v8PfIKoMNzKWpUCz7tfOSdJNUnty90dD2qd+qA3mz5tf8+rLMuq+fLx7X7UbQxrTBtoIl/0duPfGYVtue5O+tqHDEbRmD2TtJ1g/tZraZ81AIvRowt1X3jq1rWP7IP6zIu6zyvby7UP7oa89xBC3wHjQaF9fCuab8HkHVC9TLRJMGKwiaPvgOeFNhkUaqslA30HGhvatCB0elz07fGrqU3PBVaM5B2wva67OvETfm4or0fZKXYC9O3R1absiMFciMAse7wGdS4Pl+8uuNem764hSt87tsr66h9pAt+xUqQv/5WAwCx7USOwmYS+dyyVbmqQiRQIFRXnPiGBKo+x9Dvh9qW3GjRa9byT1xeNweq1pL03EKPE9BVOHpgDluPVAhvvw0bv2V1b2CUlsL91O1VV9iZml2G/NXtyJHGaiLg9crcvP266+STyrpvi/iZM1jf6LgRuuz4ul+HMZc2/YiSdo3C4oqW/t6XpoOAmuqh2JvMSJqEb9hf5h5kWCKuYuB8Gr92yfr0eIyUEbIL+OU7DalaW9cVFv0VVq6IPULOZK8J+OIuyfc/hWqn/NW8S/ggckKf5vCPjLg9Mu0AY7cEHPt/YYmPaaM22zwWMT2TGuVNhDH+I2VJGnww3AzDeVKEwnPER8lvhJi+60FM0aFVbCf5mujIi1uKA3u+XzK1pGUgU+KQFrfyLse8hTaGAmUHHJn7xb/YJA4kD7r0m5FZbyfwC+qLOO8xb0Va4qBJlUBOZDSmadUs7axPt3CG3kY+4k9YMq9umR+3CqqoRIOUwY15KjUpCEFXzP0HqUmO+Pci3kCbSTio3fC+R+gtTpb1QT5HN9Ubpa+ki0JT/kktSbfDyVbpskAVBIVMsgxK6KQNeU+IMPPoUYW4/syzuCIqfsrhPqcXTRp67+BBbjrUJaZ860YVgNhzfmVApZBXuSxAMfR2/ch2vnD4DBFvgVfzChLRNn/9BvMR4rQOvWzIc+UpOQshajXRz/CdG6x3YMcvCpH1BiK3YBE3svdBJbcWx2UgTtcDfTafuA1tRTxKLMpqePqhtBD43lhVapQLYZxsnL2DmQKVVnIS9p1EPEbMvDWH4AXicZcyKWBomyPggMIbniSm2xXaFXnUZFvox54FPe6lXoIwjNTGMD94KJVlxAMwneg1frwbzeDWrA17QgSI4Hw5XaBaVQTW5Hb4etn4165Gh328THkrEngPGA3sDs5pwcxwKCxXL6RNYBQk3oKBWqlej845aGx0pXFxAT7OeRrMHdE+Hm6swK1lTWBAfPVz3hl5Y9jQPL0AtK9w7DQW+bq08TI8MjyNCJ6xuaS4U+eFKDdQCdatWoXURTiFaTVWlIZSacFsAUsidbeUH6BpjplD3P4SK5P/vkAbkpbodOZh5Kcyj0ZWHa3SkcHkIgxa6Og0suwpPOoFqrq5eCqMz4Xnt8INF+H0YwGwMMD9rBuD61XDWAFnzb8YDe4PbxsexNcYDewP7xsIzX7DfJ3UmzSlgpmtEaKYGKdQUiNBzFJOpDN+1pqMGCouYRFq4YNKkxHPgSxWTNwF1pLleHzUcBI55Njhep+fHeIXnibF2cLVTiiILDJwnGbMi7vERmcESAUhgHF/AGdBaZj7WQOJ4Ow7ka/UzxGlfcWkFmHk9Mp3YE0TqXmRaAV5UR3HDxUmxtg5uGaPDTfFZYlUsLBHnLCf2BFEUHOv7IxLZNXL3oIKVLaM91LjOIUnh4Tn6+FuvoxcmCkrSm1BE0UC8Ckmw6OR6DZGtHJWYeATOB0yufhO9TjiMVaIcJ7GVWBAdsjgUSGrttOwUM1KmxwKz5bKsSpmESTWt4AkxUKsn6X93BEwUev/KTOFaqhFeukgiVS7P1YiHqjNO1YqSEvaM/QCoPzFV51uq8RefAUA2NUgTD8b+J86/kO5Et0lRW0I2/+HsLEz2wUnQ+JbuHMPqLiLbzso/RUJr5G4OTbFT+aA32YGrYvb40Z1nZe0oul8qt8OPFEmyVgZRwJ1J2OD0XoKeN0OfPwGFytBVXIpEA4ESPehNXQxlLqrh2sgUeZq6QEsYi6amzEKJWaZe7PxCwzRESqqxCuE7/QCzG7xDCvqMx/2EYRyu9sApgelGlHsIhk0Ih8YRfLKftCYOEM2ONE8AZLqpffMcTNnuRsanyDTSzzJoULoM2TbjaRr7GieE0+kLFxvsmAuTraMcozTigvCLfuMipr1gZnK2pvfvaAdzgmJkncVywc1qeyld8bYIsM9znAfJ/8JhCNjlx9tRP8SAavF3gqrr6yUauozhu3wBX3yB19ngNNW4bLgzvXzlNPTpUhqdRL55p+xYZmwcsdm52RwNxwlnQNyeMt5H1oxCh4v6gXHXqGLVWq/OUz4Bk/5Hx2LlNx7DK6uXUXOY/3tli7y+mvmMpwO85MKAZOU3ZHtoAu236e7PqNtsDLqj9X355Di57QtA6QWueFZ+wz7F2QhwAaEGyVoNIj5G9htLoLTkODa95eQ3Q9lRwN+4B3KnoPRXXv3GqkWyAPIPw9giVn6TYJzsEoobo4bA6lERHlpN2bsmL07GXX1mtTViUOEbZyEwy55Z7amhmw4Xgh12/DoosRWv119ofvwDPmXhNiub10ndEZhAXhHOgtzm5vgEc/C27mRReWBHvKS6bQTkN7inlk6sz5+BPj9Fiteeekfd2aayYEaezBCOgmBv8Ti0+3CsqEb0lzf73BH4/eN5z9csOsfTgE7GG7rymFNIJIvU1+7M4BzLnklQB2qIMtX1jdKfyOXa6NWpBT+AtkwhmsfM9D3KXt2cKrqIuPzM/uITFI2ZOVb1gWfbhPk7Fy+0EZIZ27VJ87Vsb+C+y4dpt+GmP8bKWvFCrU691ezO7qdlOR6XZTndjVaNllck1z7u3IxEU9kjQHhl3MEcnxKAJTZrhxy/4UK8w0SrWb4z4p0JqfLSgxGv2Kt2D3KBm3FvQluv44UTiAo9H1w7vzGnSrlBtxubFYaMU2dcOb/h8M6WeqMPXMDhKRGalM6FOB/CB5j9xczAHWV8cdX8hoOhajdet4AnpKfVgsYJDulhDrhqRZzF9Zxw2m8AYk3+AySqUtgQbfIfoNu424Jok3+PqxYZLAxVdRiJHQwaqlJHL2fEM1SGUbuyMNQLukGl3ZUPok1+ufopLsRqqJoT5BwRafJftWp6RBxD1ez57IwYhnoDl3SPCIaqOxPIGeEm/1r76K4IZagJmpZwIUxDbV+3S/EcIQy1rTW1OQz+DPXxlv7BPXxTsW/qih7Q9zP5b+yKHuDFUG+RQC+GenNv8Ahnhrq9UQJNfZ5+wBX9gFP2afuqPYgWuDDU2xMTZ7Az1Jv+B/ewmfzbG36DR5gZ6q2KiTOYGOqNv8EjanTa1C2LiVOQQamfQiAZlPoRb/AIyFB/xhv8BOiF8HOu6Acuyr/eftQ/uEfznN2stc8jgP5JBcr4Rhy/vugMXh6r+dLSPOY/CvaBxIXPJqwAAAAASUVORK5CYII=" alt="nav 검색">
<p class="search">검색</p>
<p class="copy">복제</p>
</div>
<div class="background">
<div class="title">
<p>🌐</p>
<h1>문과생들이여, 메타버스 기획자로 미래의 문을 두드려라!</h1>
</div>
<div class="main_1">
<p>📒게임, VR-AR, 블록체인 교육의 명가 경일게임아카데미에서 미래 콘텐츠 기획자와 콘텐츠 마케터를 위한 특화 과정을 개설했습니다!</p>
<p>당신이 원하는 미래가 여기 있다면 선택하세요!</p>
</div>
<div class="main_2">
<div class="sub">
<p>게임을 기획하는 게임기획자</p>
<img class="sub_image" src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F89bc0015-8664-46d5-9111-b0a09f9cac6e%2FUntitled.png&blockId=35cb165e-88a8-47f2-9c23-99765b5314c8" alt="게임기획자">
<p>< 게임의 시스템, 콘텐츠, 스토리텔링, 레벨, 밸런싱 등 사용자 체험 전반을 설계하는 게임기획자 ></p>
</div>
<div class="sub">
<p>체험 기반의 웹, 앱 서비스 기획자</p>
<img class="sub_image" src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F95c17691-7178-4346-9dd7-0f81862b947b%2FUntitled.png&blockId=46e5c3a6-1e16-4524-9184-fd1d853067a1" alt="웹, 앱 서비스 개발자">
<p>< AI와 AR 기술을 이용한 체험형 메이크업, 스킨케어 웹/앱 ></p>
</div>
<div class="sub">
<p>VR, AR, 실감형 하드웨어를 아우르는 실감형 콘텐츠 기획자</p>
<img class="sub_image" src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F175885c3-4aa7-481d-9fd0-87a6a181eec7%2FUntitled.png&blockId=53ecd5fa-fe40-4504-bc5b-30f315ccb095" alt="콘텐츠 기획자">
<p>< VR, AR, 실감형 하드웨어가 결합된 VR 테마파크 콘텐츠 ></p>
</div>
<div class="sub">
<p>다양한 뉴미디어로 콘텐츠 마케팅을 하고자 하는 콘텐츠 마케터</p>
<img class="sub_image" src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2Ff18c8944-a3bf-4bdf-b7f2-b03ae539fefc%2FUntitled.png&blockId=2ec42652-2f2d-46d6-9013-67787f48639c" alt="뉴 미디어 콘텐츠 마케터">
<p>< AR 기술을 이용, 지역의 실제 공간을 활용해 진행되는 방탈출 게임 콘텐츠 ></p>
</div>
<div class="sub">
<p>세계관, 스토리 기반 브랜드 마케터 및 콘텐츠 기획자</p>
<img class="content" src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2Fe8024aba-74f7-4f38-8a66-6d6e588c8267%2FUntitled.png&blockId=05e52664-ce30-414a-90c6-59c20650c6ae" alt="브랜드 마케터 및 콘텐츠 기획자">
<p class="content">< K-POP, 예능 부캐, 지역 홍보, 웹툰 등 다양한 분야와 미디어로 확장중인 세계관></p>
</div>
<div class="sub">
<p>블록체인, NFT로 온오프라인 콘텐츠를 결합하고자 하는 사업기획자</p>
<img class="nfc" src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2Fe821b8bc-f690-4251-9055-052669d05c23%2FUntitled.png&blockId=da059231-24f4-4747-bf79-516491160a54" alt="블록체인 사업기획자">
<p class="nfc">< 게임, K-POP, 디지털 아트 등과 활발하게 결합하고 있는 NFT ></p>
</div>
<p class="why_kga">왜 경일게임아카데미인가?</p>
</div>
<div class="main_3">
<div class="why_1">
<h3>저희는 청년의 미래로 실험하지 않습니다.</h3>
<ul>
<li><span class="red">전액 무료</span>입니다! 훈련비 전액을 국가에서 부담합니다.</li>
<li>2014년부터 <span class="red">취업률 77%</span>의 검증된 <span class="box_b">게임기획자 과정</span>을 운영해 왔습니다.</li>
<li>2016년부터 <span class="box_b">가상현실, 증강현실 과정</span>을 운영해 왔습니다.</li>
<li>2020년부터 전국 3000여개 직업훈련기관 중 최초로 <span class="box">K-Digital Training 블록체인과정</span>을 운영해 왔습니다.</li>
<li>저희는 <span class="red">9개월</span>이라는 충분한 기간 동안 더디게 가고, 넘어지고, 여러 번 좌절하는 모든 수강생을 낙오자 없이 함께 갈 수 있는 <span class="red">교육 기간</span>과 <span class="red">노하우</span>를 갖추었습니다.</li>
</ul>
</div>
<div class="why_2">
<h3>국가에서 인정한 최상위급 훈련과정을 운영하고 있습니다.</h3>
<ul>
<li><span class="box_b">프랑스의 에꼴 42</span>, <span class="box_b">실리콘밸리의 유다시티</span> 등 <span class="red">미래형 혁신 교육훈련</span>에 대응하기 위해 만들어진 <span class="red">K-Digital Training 훈련과정</span>으로 운영됩니다.</li>
<li><span class="red">3000여개의 훈련기관 + 멋쟁이 사자처럼 등 민간 혁신 훈련기관 + 네이버, 카카오페이,쏘카 등 디지털 선도기업</span>이 함께 경쟁한 K-Digital Training에 선정된 <span class="red">초기 43개 기관(상위 1.4% )</span>중 하나입니다.</li>
</ul>
</div>
<div class="why_3">
<h3>실제 메타버스 스타트업들이 프로젝트에 직접 참여합니다.</h3>
<ul>
<li>기업과 학교가 공동으로 <span class="red">커리큘럼</span>을 설계하고</li>
<li><span class="red">메타버스 프로그래밍 과정</span>과 공동으로 <span class="red">메타버스 플랫폼</span>을 제작하는 후반 프로젝트를</li>
<li><span class="red">게임, VR, AR, NFT</span>등의 다양한 메타버스 기술을 결합해 진행합니다.</li>
</ul>
</div>
<div class="why_4">
<h3>실무 중심의 검증된 커리큘럼을 운영합니다.</h3>
<div class="curriculum">
<p>💡</p>
<p>경일게임아카데미는 일방향적인 이론과 강의 수업이 아닌 <span class="red">다양한 실습</span>과 <span class="red">프로젝트</span>로 콘텐츠 기획자로써 역량을 극대화시킬 수 있는 현장성 높은 커리큘럼을 설계, 운영합니다.</p>
</div>
<ul>
<li>보드 게임 제작</li>
</ul>
<!--div영역에 링크주소 넣기 (onclick)
1. 기존 창에서 주소 이동: onclick="location.href='이동할 링크주소 입력'"
2. 새 창에서 주소 열기: onclick="window.open('이동할 링크 주소 입력')"-->
<div class="crc_ex1" onclick="window.open('https://youtu.be/sZJTUvx_tAM');">
<p>[경일게임아카데미] 게임기획 1개월차 보드게임 (1팀) 포트폴리오</p>
<p class="crc_subtext">밀정
● 게임기획 19기 (1팀) - 김광수, 김도연, 박준수, 양연수, 함석신
● 제작기간 : 1주
▶ 대표 전화
02-479-4050
▶ 온라인 문의
(홈페이지) http://www.kiweb.or.kr/
(카카오톡) http://pf.kakao.com/_nsNxkM</p>
<p class="crc_url">https://youtu.be/sZJTUvx_tAM</p>
<img src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fi.ytimg.com%2Fvi%2FsZJTUvx_tAM%2Fhqdefault.jpg&blockId=f5c61e3b-04c0-42ab-9612-2b8fc2a309a7&width=512" alt="보드게임">
<div class="hov1"></div>
</div>
<ul>
<li>루아스크립트와 로블록스 스튜디오를 활용한 프로젝트 진행 ( 아래 참고영상은 게임기획 과정에서 진행된 루아스크립트+네코랜드 프로젝트입니다. )</li>
</ul>
<div class="crc_ex2" onclick="window.open('https://youtu.be/Z6jYF1C0jQI');">
<p>[경일게임아카데미] 게임기획 4개월차 (팀 EGG TART) 네코랜드 포트폴리오</p>
<p class="crc_subtext">플라잉 에그
● 게임기획 20기 (EGG TART) 최성문, 조지훈, 정종하, 이여름
● 장르: 캐주얼 아케이드
● 개요: 통통 튀는 캐릭터로 즐기는 클라이밍 게임
● 제작기간 : 3주
● 개발툴: Nekoland Studio
▶ 대표 전화
02-479-4050
▶ 온라인 문의
(홈페이지) http://www.kiweb.or.kr/
(카카오톡) http://pf.kakao.com/_nsNxkM</p>
<p class="crc_url">https://youtu.be/Z6jYF1C0jQI</p>
<img src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fi.ytimg.com%2Fvi%2FZ6jYF1C0jQI%2Fhqdefault.jpg&blockId=21b66b8b-783b-4ad8-a2ce-a3e34f18cec7&width=512" alt="네코랜드">
<div class="hov2"></div>
</div>
<ul>
<li>FPS 게임의 공간설계( 레벨디자인 )</li>
</ul>
<div class="crc_ex3" onclick="window.open('https://youtu.be/uOObJJLPiP8');">
<p>[경일게임아카데미] 게임기획 김지동 학생 3개월차 포트폴리오</p>
<p class="crc_subtext">Nuclear Power Plant_김지동
경일게임아카데미 홈페이지 <br>
http://www.kiweb.or.kr/
입학 상담 문의
02-479-4050</p>
<p class="crc_url">https://youtu.be/uOObJJLPiP8</p>
<img src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fi.ytimg.com%2Fvi%2FuOObJJLPiP8%2Fhqdefault.jpg&blockId=746bb604-2291-4376-9333-5b5ebc4772a3&width=512" alt="fps 공간설계">
<div class="hov3"></div>
</div>
<ul>
<li>VR 기기와 Unity 3D 게임 엔진을 활용한 게임제작 프로젝트</li>
</ul>
<div class="crc_ex3" onclick="window.open('https://youtu.be/CPEDwnHaPQo');">
<p>[전액국비지원 게임학원][게임아카데미] 프로그래밍학원 경일게임아카데미 VR/AR 3기</p>
<p class="crc_subtext">● 팀 명 : VR / AR 3기
● 팀장 : 김현민
● 팀 원 : 강지환, 안정현, 변종규, 박민기, 김현민, 김하영
● 창작물
● 제작툴 : 유니티 , 오큘러스 퀘스트 2
● 제작 기간 : 5일
● 장르 : vr 공포물
▶ 대표 전화: 02-479-4050
▶ 온라인 문의
(홈페이지) http://www.kiweb.or.kr/
(카카오톡) http://pf.kakao.com/_nsNxkM</p>
<p class="crc_url">https://youtu.be/CPEDwnHaPQo</p>
<img src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fi.ytimg.com%2Fvi%2FCPEDwnHaPQo%2Fhqdefault.jpg&blockId=ab3a7607-4e7c-4d7f-a03d-7b8573fcd2c5&width=512" alt="vr 기기">
<div class="hov3"></div>
</div>
</div>
<p class="crc_title">커리큘럼</p>
</div>
<div class="main_4">
<div>
<ol>
<li><span>지금 바로 지원하세요! 당신의 미래는 토익점수와 공무원 시험이 아닌 아래의 커리큘럼 안에 있습니다.</span></li>
</ol>
</div>
<img src="https://oopy.lazyrockets.com/api/v2/notion/image?src=https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F8542822c-19df-4642-827d-b4ade0231c66%2FUntitled.png&blockId=0bc2469c-2001-464b-ba96-a3ee3f1bfc3e" alt="커리큘럼 이미지">
</div>
<div class="main_5">
<!--u 태그: 텍스트에 밑줄을 그어준다.-->
<p class="main5_p1" onclick="location.href='https://kgaplan.oopy.io/5a26cdf2-631c-40ad-9d76-9296fc4c7a63'">⛓️ <u>블록체인 기반 핀테크 및 응용 SW 개발자 양성과정블록체인 기반 핀테크 및 응용 SW 개발자 양성과정</u></p>
<p class="main5_p2" onclick="location.href='https://kgaplan.oopy.io/e2fa58ed-7f7d-4484-87c2-fb2e1e75c780'">🌐 <u>무스펙 흙수저도 연봉 4천, 게임개발자가 될 수 있을까?</u></p>
<div onclick="location.href='https://www.oopy.io/en?utm_source=oopy&utm_medium=footer&utm_campaign=temp&referrer=kgaplan.oopy.io'">
<span>Made with</span>
<img src="data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMzEiIGhlaWdodD0iMTAiIHZpZXdCb3g9IjAgMCAzMSAxMCIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPHBhdGggZD0iTTMuMTgzMzEgNS4yMzUzN0M0LjMxNDk5IDUuMjM1MzcgNS4yMjE2MSA0LjMwODIyIDUuMjIxNjEgMy4xMjkwOEM1LjIyMTYxIDIuMjQyNzIgNC42NTU3NyAxLjU4ODM2IDMuNzYyNzUgMS41ODgzNkMyLjY0NDY3IDEuNTg4MzYgMS43MjQ0NSAyLjUwODU4IDEuNzI0NDUgMy42ODc3MkMxLjcyNDQ1IDQuNTgxMDEgMi4yOTcyMiA1LjIzNTM3IDMuMTgzMzEgNS4yMzUzN1pNNC4wMTUgLTkuOTE4MjFlLTA1QzUuNzgwNTEgLTkuOTE4MjFlLTA1IDYuOTQ2MzIgMS4yNjExNyA2Ljk0NjMyIDIuOTMxMjJDNi45NDYzMiA1LjA5MjE4IDUuMTEyNTQgNi44MTY4OSAyLjkzMTA1IDYuODE2ODlDMS4xNzIyMSA2LjgxNjg5IDAgNS41NjI1NiAwIDMuODg1NTdDMCAxLjczMTI4IDEuODQwNDQgLTkuOTE4MjFlLTA1IDQuMDE1IC05LjkxODIxZS0wNVoiIGZpbGw9IiM2MTk2RkYiLz4KPHBhdGggZD0iTTEwLjg1OTEgNS4yMzUzN0MxMS45OTA4IDUuMjM1MzcgMTIuODk3NyA0LjMwODIyIDEyLjg5NzcgMy4xMjkwOEMxMi44OTc3IDIuMjQyNzIgMTIuMzMxNiAxLjU4ODM2IDExLjQzODYgMS41ODgzNkMxMC4zMjA1IDEuNTg4MzYgOS40MDAyOSAyLjUwODU4IDkuNDAwMjkgMy42ODc3MkM5LjQwMDI5IDQuNTgxMDEgOS45NzMwNiA1LjIzNTM3IDEwLjg1OTEgNS4yMzUzN1pNMTEuNjkwOCAtOS45MTgyMWUtMDVDMTMuNDU2NCAtOS45MTgyMWUtMDUgMTQuNjIyMiAxLjI2MTE3IDE0LjYyMjIgMi45MzEyMkMxNC42MjIyIDUuMDkyMTggMTIuNzg4NCA2LjgxNjg5IDEwLjYwNzIgNi44MTY4OUM4Ljg0ODMyIDYuODE2ODkgNy42NzU4NCA1LjU2MjU2IDcuNjc1ODQgMy44ODU1N0M3LjY3NTg0IDEuNzMxMjggOS41MTYyOCAtOS45MTgyMWUtMDUgMTEuNjkwOCAtOS45MTgyMWUtMDVaIiBmaWxsPSIjNjE5NkZGIi8+CjxwYXRoIGQ9Ik0xOC45MDMzIDUuMzg1QzIwLjAzNDcgNS4zODUgMjAuOTU1MiA0LjQ1Nzg0IDIwLjk1NTIgMy4yNzg3QzIwLjk1NTIgMi4zNzg3NSAyMC4zODk0IDEuNzAzODUgMTkuNDgyOCAxLjcwMzg1QzE4LjM1MTEgMS43MDM4NSAxNy40MTczIDIuNjcxOCAxNy40MTczIDMuODM3MzRDMTcuNDE3MyA0LjcyMzk2IDE4LjAwMzQgNS4zODUgMTguOTAzMyA1LjM4NVpNMjIuNjkzNSAzLjAxMjg1QzIyLjY5MzUgNS4yNjIzNCAyMS4wNDM4IDYuOTUyOTIgMTguOTk4NSA2Ljk1MjkyQzE4LjA1OCA2Ljk1MjkyIDE3LjM5NjcgNi42MjU0NyAxNy4wNDI0IDYuMTI3ODlMMTYuNTAzNyA5LjU0MzQ2SDE0Ljc5MjZMMTYuMjY1MSAwLjI3MjE4N0gxNy45MTQ4TDE3LjgxOTQgMS4wNjMwOEMxOC4zMzA4IDAuNTE3Nzc1IDE5LjA1MzIgMC4xMzU5MjcgMjAuMDc1OCAwLjEzNTkyN0MyMS42ODQ4IDAuMTM1OTI3IDIyLjY5MzUgMS4zMzU2IDIyLjY5MzUgMy4wMTI4NVoiIGZpbGw9IiMyNjI4MkQiLz4KPHBhdGggZD0iTTIzLjQwOTMgNC40MjM5NUwyNC4wNzAzIDAuMjcyNDI1SDI1Ljc4ODRMMjUuMjU2NyAzLjU5ODkyQzI1LjA3OTYgNC43NTc4IDI1LjM2NTcgNS4zNjQ0NCAyNi4yOTI2IDUuMzY0NDRDMjcuMjUzOSA1LjM2NDQ0IDI3LjgyNjQgNC43NTc4IDI4LjAxMDcgMy41OTg5MkwyOC41NDI0IDAuMjcyNDI1SDMwLjI1MzVMMjkuMjMwOSA2Ljc1NTNDMjguOTEwNiA4Ljc1MjUzIDI3LjA2MyA5LjY3OTY5IDI1LjA5OTkgOS42Nzk2OUMyNC4wNTAxIDkuNjc5NjkgMjMuMTc3NiA5LjQyNzcgMjIuNjUyNSA5LjEzNDM4TDIzLjA4ODggNy42MzQ3MkMyMy41Mzg2IDcuOTAwNTggMjQuNDExNCA4LjEyNTYzIDI1LjIyOTIgOC4xMjU2M0MyNi4yNzIzIDguMTI1NjMgMjcuMzU2MyA3LjcyOTkyIDI3LjUxOTggNi43MTQ1TDI3LjYwODUgNi4xNjIyNkMyNy4xOTk1IDYuNTcxMzEgMjYuNDc2OSA2Ljk4NzAyIDI1LjUyOTIgNi45ODcwMkMyNC4wNTcgNi45ODcwMiAyMy4xNjM3IDUuOTk4NTQgMjMuNDA5MyA0LjQyMzk1WiIgZmlsbD0iIzI2MjgyRCIvPgo8L3N2Zz4K" alt="oopy">
</div>
</div>
</div>
<button>1분 만에 쉽고 빠르게 상담신청!</button>
</div>
</body>
</html>CSS
.all{
position: relative;
width: 100%;
height: 100%;
}
.nav_top{
position: fixed;
top: 0;
width: 100%;
height: 50px;
font-size: 15px;
display: flex;
align-items: center;
z-index: 1;
background-color: white;
}
.nav_top img{
position: absolute;
right: 165px;
width: 20px;
height: 20px;
}
.nav_top .nav_title{
position: absolute;
left: 10px;
width: 290px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
cursor: pointer;
padding: 4px;
}
.nav_top .search{
position: absolute;
right: 120px;
padding: 4px;
padding-left: 39px;
cursor: pointer;
}
.nav_top .copy{
position: absolute;
right: 50px;
padding: 4px;
cursor: pointer;
}
.copy:hover{
background-color: rgba(0, 0, 0, 0.1);
border-radius: 5px;
}
.search:hover{
background-color: rgba(0, 0, 0, 0.1);
border-radius: 5px;
}
.nav_title:hover{
background-color: rgba(0, 0, 0, 0.1);
border-radius: 5px;
}
button{
position: fixed;
bottom: 15px;
left: 50%;
transform: translate(-50%);
width: 700px;
height: 55px;
border-radius: 10px;
background-color: rgb(45 115 155);
color: white;
font-size: 17px;
font-weight: 700;
box-shadow: 3px 3px 3px 3px rgba(0, 0, 0, 0.2);
}
.background{
position: relative;
width: 700px;
height: 100%;
top: 230px;
left: 50%;
transform: translate(-50%);
}
.title p{
font-size: 85px;
margin-bottom: 0px;
}
.title h1{
font-size: 40px;
max-width: 100%;
}
.main_1{
width: 100%;
height: 235px;
border: 1px solid silver;
border-top: none;
border-left: none;
border-right: none;
}
.main_1 p:first-child{
background-color:rgb(247, 236, 233) ;
font-size: 30px;
font-weight: 600;
}
.main_1 p:last-child{
background-color: rgb(242, 238, 238);
font-size: 24px;
font-weight: 600;
}
.sub p:first-child{
width: 100%;
font-size: 20px;
font-weight: 600;
background-color: rgb(246, 243, 248);
margin-bottom: 10px;
}
.sub_image{
width: 700px;
height: auto;
}
.sub p:last-child{
font-size: 14px;
color: gray;
margin-top: 5px;
margin-bottom: 40px;
}
.content{
width: 530px;
margin-left: 11%;
}
.nfc{
width: 600px;
margin-left: 7%;
}
.why_kga{
width: 100%;
font-size: 23px;
font-weight: 600;
background-color: rgb(246, 243, 248);
margin-bottom: 10px;
}
.main_2{
width: 100%;
height: 3171px;
border: 1px solid silver;
border-top: none;
border-left: none;
border-right: none;
}
.main_3{
width: 100%;
height: 1475px;
border: 1px solid silver;
border-top: none;
border-left: none;
border-right: none;
line-height: 23px;
}
.main_4{
width: 100%;
height: 1763px;
}
.main_5{
position: relative;
width: 100%;
height: 300px;
}
.why_1 h3{
margin: 0;
margin-left: 16px;
margin-top: 30px;
}
.why_2 h3{
margin: 0;
margin-left: 16px;
margin-top: 30px;
}
.why_3 h3{
margin: 0;
margin-left: 16px;
margin-top: 30px;
}
.why_4 h3{
margin: 0;
margin-left: 16px;
margin-top: 30px;
}
.red{
background-color:rgb(226, 226, 226) ;
color: red;
border-radius: 5px;
padding-left: 5px;
padding-right: 5px;
font-size: 15px;
font-weight: 300;
}
.box_b{
background-color:rgb(246, 243, 248) ;
font-weight: 800;
}
.box{
background-color:rgb(246, 243, 248) ;
}
.main_3 li{
margin-bottom: 6px;
}
.curriculum{
position: relative;
width: 100%;
height: 110px;
border-radius: 10px;
background-color:rgb(240, 240, 240);
margin-top: 10px;
}
.curriculum p:first-child{
position: absolute;
top: 18px;
left: 13px;
margin: 0;
font-size: 20px;
}
.curriculum p:last-child{
position: absolute;
top: 19px;
left: 51px;
width: 638px;
height: 50px;
margin: 0;
letter-spacing: 1px;
}
.crc_ex1 {
position: relative;
width: 100%;
height: 100px;
border: 1px solid rgb(206, 206, 206);
/*마우스 커서를 올렸을 때 포인터가 손가락으로 바뀜*/
cursor: pointer;
}
.crc_ex2 {
position: relative;
width: 100%;
height: 100px;
border: 1px solid rgb(206, 206, 206);
cursor: pointer;
}
.crc_ex3 {
position: relative;
width: 100%;
height: 100px;
border: 1px solid rgb(206, 206, 206);
cursor: pointer;
}
.crc_ex4 {
position: relative;
width: 100%;
height: 100px;
border: 1px solid rgb(206, 206, 206);
cursor: pointer;
}
.crc_ex1 p:first-child{
margin: 0;
margin-top: 10px;
margin-left: 10px;
width: 444px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.crc_ex2 p:first-child{
margin: 0;
margin-top: 10px;
margin-left: 10px;
width: 444px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.crc_ex3 p:first-child{
margin: 0;
margin-top: 10px;
margin-left: 10px;
width: 444px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.crc_ex4 p:first-child{
margin: 0;
margin-top: 10px;
margin-left: 10px;
width: 444px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.crc_subtext{
font-size: 12px;
color: gray;
width: 444px;
height: 35px;
overflow: hidden;
margin: 0;
margin-left: 10px;
line-height: 1.5;
}
.crc_url{
font-size: 15px;
margin: 0;
margin-left: 10px;
margin-top: 3px;
font-size: 12px;
}
.crc_ex1 img{
position: absolute;
/*콘텐츠가 가로세로비를 유지하면서 요소의 콘텐츠 박스 내부에 들어가도록 맞춤조절
크기 조절은 width, height로 한다.*/
object-fit: cover;
width: 237px;
height: 100px;
right: 0;
top: 0;
}
.crc_ex2 img{
position: absolute;
object-fit: cover;
width: 237px;
height: 100px;
right: 0;
top: 0;
}
.crc_ex3 img{
position: absolute;
object-fit: cover;
width: 237px;
height: 100px;
right: 0;
top: 0;
}
.crc_ex4 img{
position: absolute;
object-fit: cover;
width: 237px;
height: 100px;
right: 0;
top: 0;
}
.crc_ex1 .hov1{
position: absolute;
top: 0;
width: 464px;
height: 100px;
background-color: rgba(0, 0, 0, 0.05);
display: none;
}
.crc_ex2 .hov2{
position: absolute;
top: 0;
width: 464px;
height: 100px;
background-color: rgba(0, 0, 0, 0.05);
display: none;
}
.crc_ex3 .hov3{
position: absolute;
top: 0;
width: 464px;
height: 100px;
background-color: rgba(0, 0, 0, 0.05);
display: none;
}
.crc_ex4 .hov4{
position: absolute;
top: 0;
width: 464px;
height: 100px;
background-color: rgba(0, 0, 0, 0.05);
display: none;
}
.crc_ex1:hover .hov1 {
display: block;
}
.crc_ex2:hover .hov2 {
display: block;
}
.crc_ex3:hover .hov3 {
display: block;
}
.crc_ex4:hover .hov4 {
display: block;
}
.crc_title{
width: 100%;
font-size: 28px;
font-weight: 600;
background-color: rgb(249 232 242);
height: 38px;
line-height: 1.4;
margin-bottom: 10px;
}
.main_4 div{
top: 20px;
width: 100%;
height: 63px;
border: 3px solid black;
border-top: none;
border-bottom: none;
border-right: none;
margin-top: 20px;
}
.main_4 ol{
list-style: none;
width: 640px;
}
.main_4 span{
left: 20px;
font-size: 21px;
line-height: 40px;
background-color: rgb(249 232 242);
line-height: 1.6;
}
.main_4 img{
width: 100%;
margin-top: 20px;
}
.main5_p1{
width: 670px;
height: 30px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin-left: 10px;
margin-bottom: 0;
padding-top: 5px;
cursor: pointer;
font-size: 16px;
}
.main5_p2{
width: 670px;
height: 30px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin-left: 10px;
margin-top: 5px;
padding-top: 5px;
cursor: pointer;
font-size: 16px;
}
.main5_hov2 {
position: absolute;
top: 38px;
left: 5px;
width: 695px;
height: 30px;
background-color: rgba(0, 0, 0, 0.05);
cursor: pointer;
display: none;
}
.main5_p1:hover {
background-color: rgba(0, 0, 0, 0.05);
}
.main5_p2:hover {
background-color: rgba(0, 0, 0, 0.05);
}
.main_5 div{
position: absolute;
right: 40px;
bottom: 120px;
cursor: pointer;
}
.main_5 span{
font-size: 12px;
}728x90
'블록체인_9기 > 과제' 카테고리의 다른 글
| 10강_230313_과제_Javascript 묵찌빠 게임 (0) | 2023.03.14 |
|---|---|
| 9강_230310_과제_구구단, 수상자 호출, 3의 배수 구하기 (0) | 2023.03.14 |
| 6강_230307_과제_github 연동 (0) | 2023.03.14 |
| 5강_230306_과제_메가박스 영화목록 (1) | 2023.03.14 |
| 4강_230303_과제_유튜브 재생화면 제작 (0) | 2023.03.14 |

